Week2- 10 テーブル制作


1.
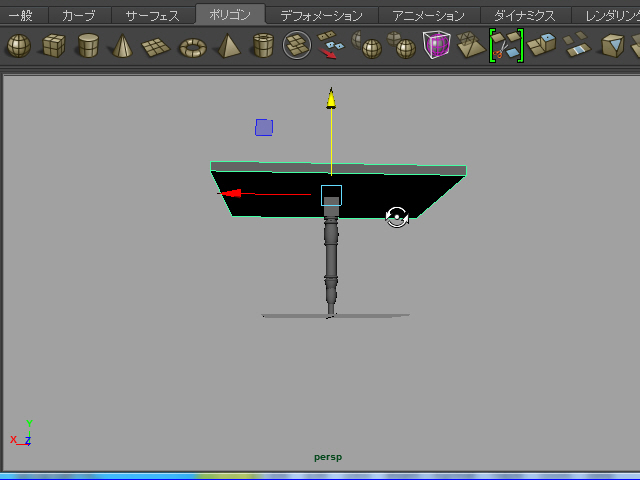
立方体でテーブルトップを制作します。

2.
ス ケールを変えます。

3.
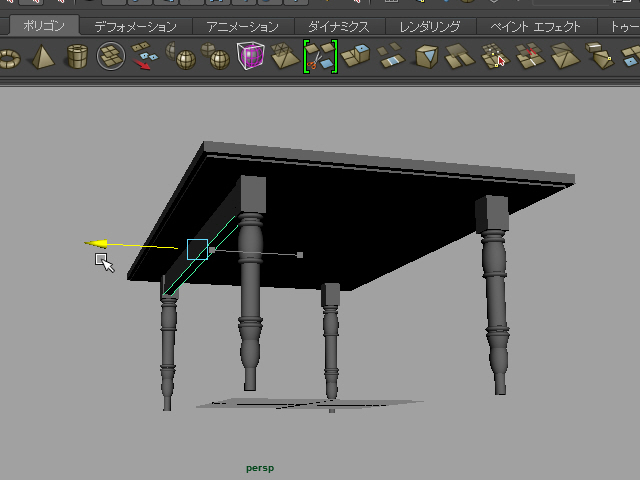
脚を移動してみます。
ます、クリックして、、

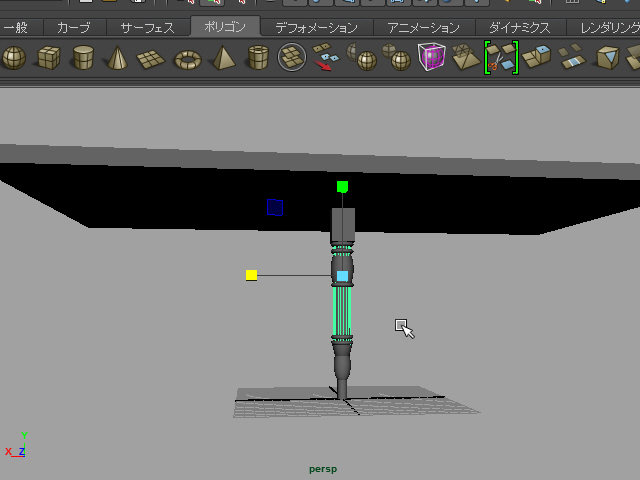
4.
キーボード の上向き矢印でグループ全体をセレクトします。

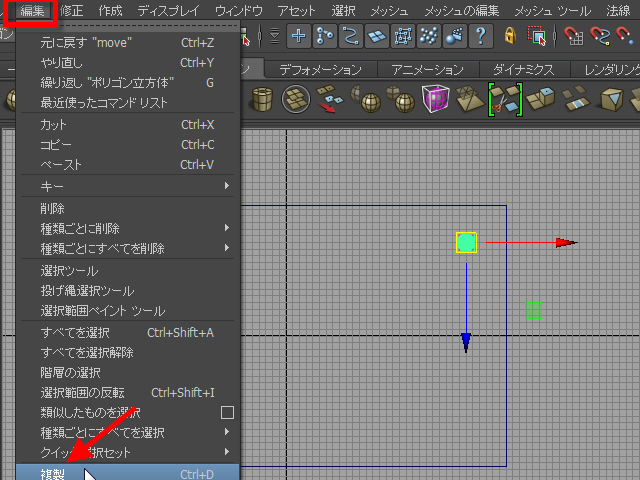
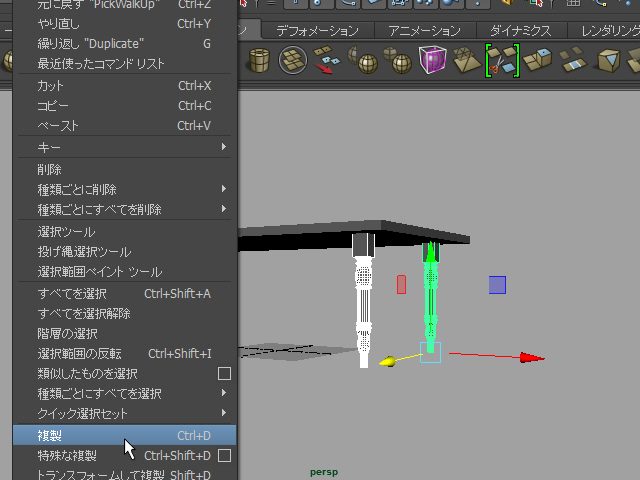
5.
コピーします。

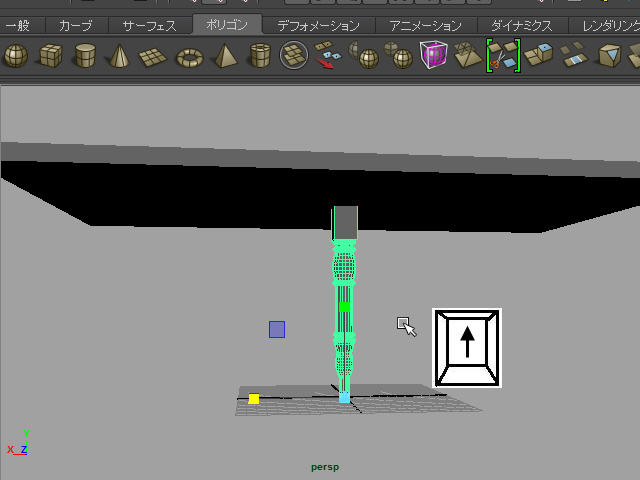
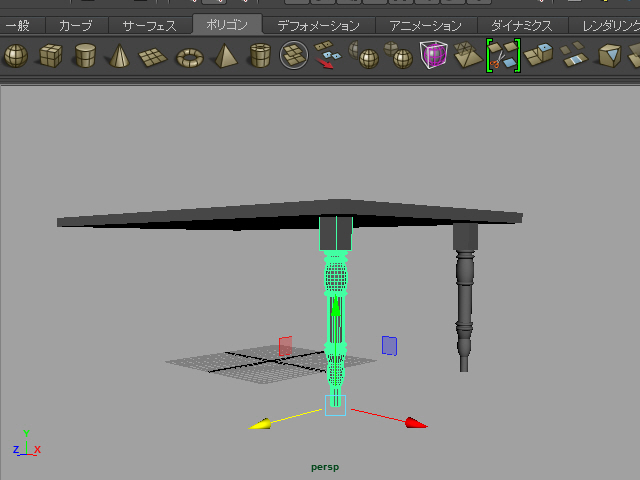
6.
移動します。

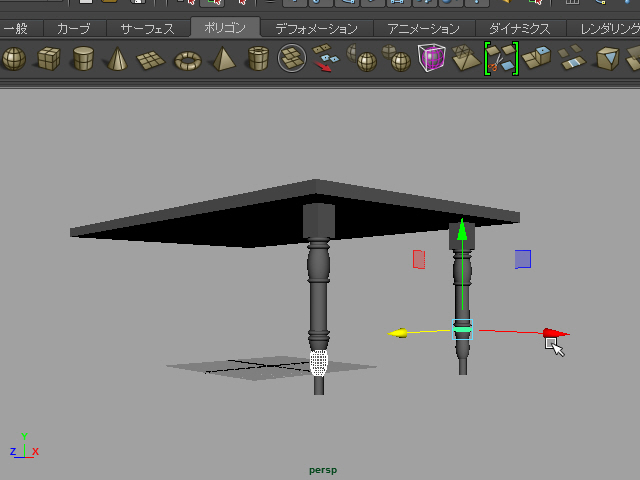
7.
Shift を押しながら、両方の脚の一部をクリックして、

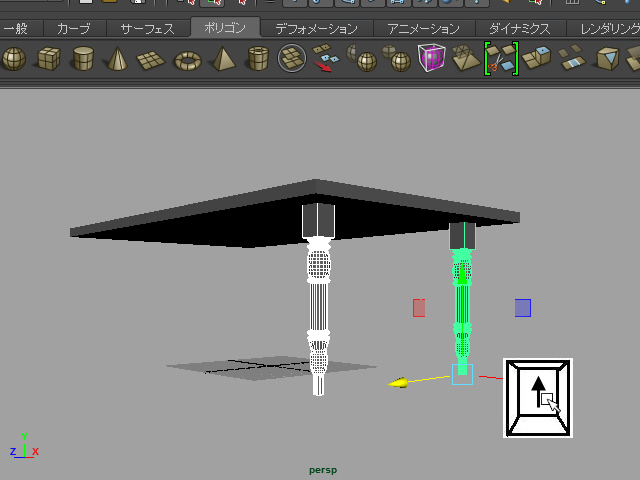
8.
キーボードのupを押してグ ループをセレクトします。

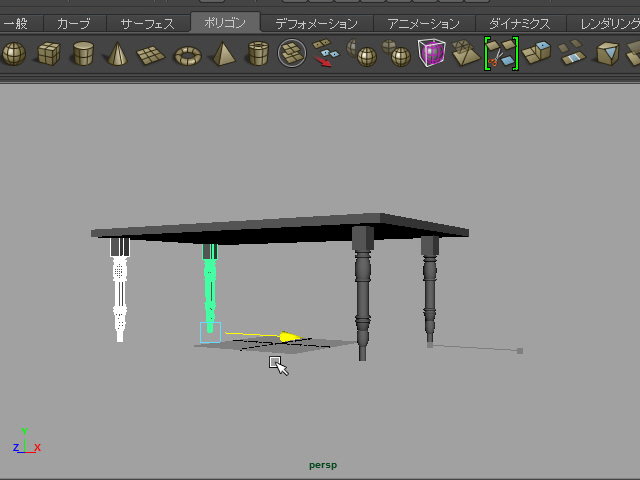
9.
コピーします。

10.
移動します。

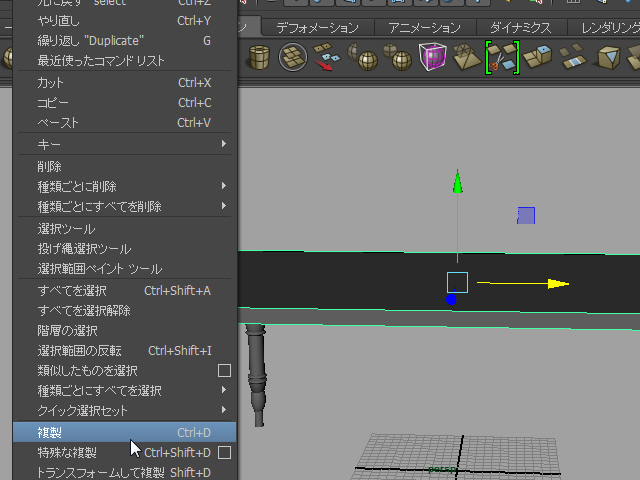
11.
テーブルトップをコピーして、淵(ふち)に段差をつけてみます。

12.
スケールを変えて段差を作ります。

13.
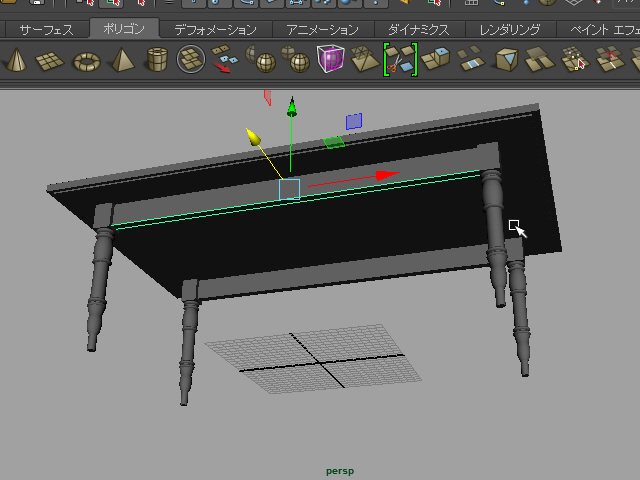
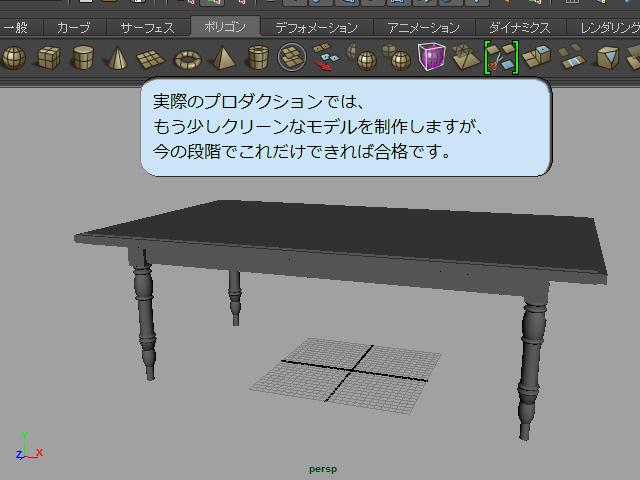
テーブルの下にサポートビームを入れます。

14.

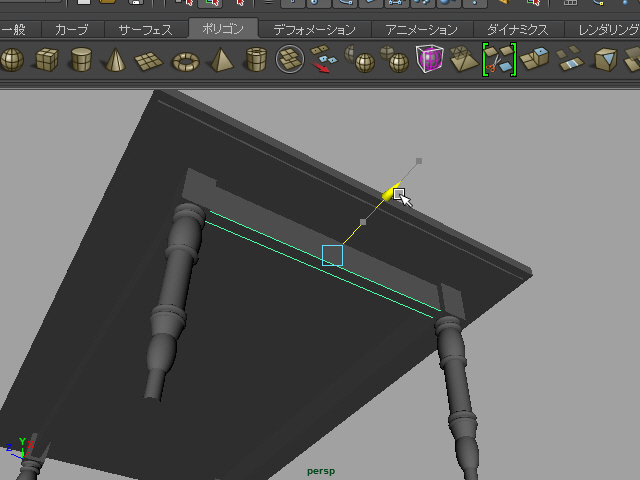
15.

16.

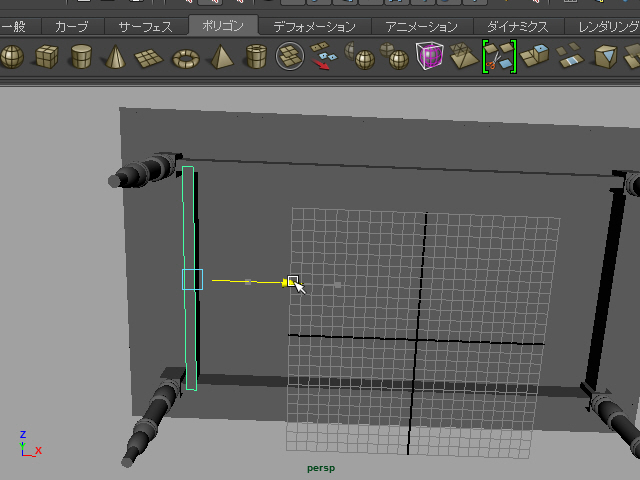
17.


-10-