

1. I am going to make a snake head.
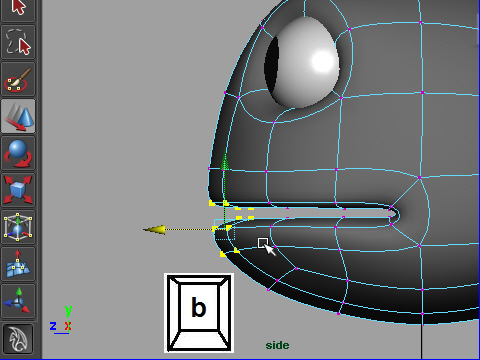
First, grab some vertices on the mouth like the picture above.
Then hit b on the keyboard for the soft selection.
蛇の頭の部分を作ってみます。
まず口の先端部のバーテックスをいくつかセレクトします。
次にキーボードの b を押すとソフトセレクション モードになります。

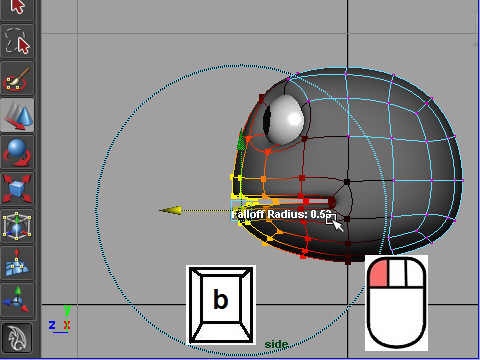
2. Change influence size by pressing b on the keyboard and left mouth button.
ソフトセレクションの範囲はキーボードの b と左マウスボタンをドラッグして調整します。

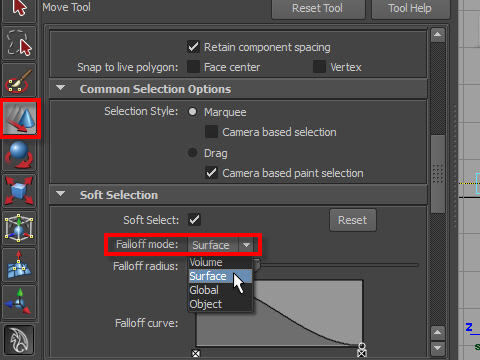
3. Double click the move tool icon and open the attribute editor.
Find Falloff mode and change to Surface.
Move Tool アイコンをダブルクリックし、attribute editor をオープンします。
Falloff mode を Surface に換えます。

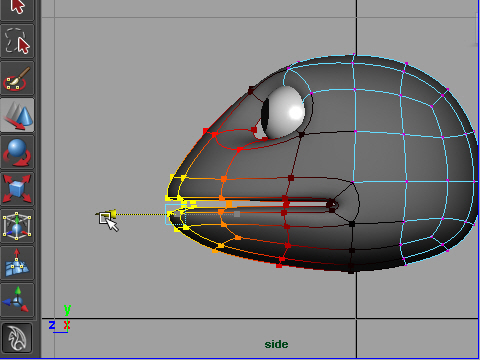
4. Move the vertices.

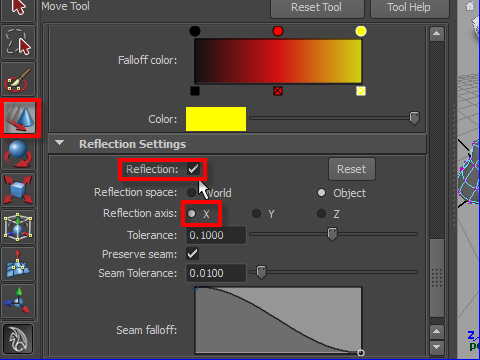
5. I am going to explain Reflection tool.
This tool can be used to make a symmetric object.
First, double click the move tool icon and open the Attribute Editor.
Find the Reflection and turn on the check mark.
Choose X on the Reflection axis.
Reflection tool について説明します。
左右対称にバーテックスを動かす時に使います。
Move tool をダブルクリックし、Attribute Editor をオープンします。
Reflection をチェックします。
Reflection axis から X をセレクトします。
左右対称の場合はX, 上下対称の場合はY をセレクトします。

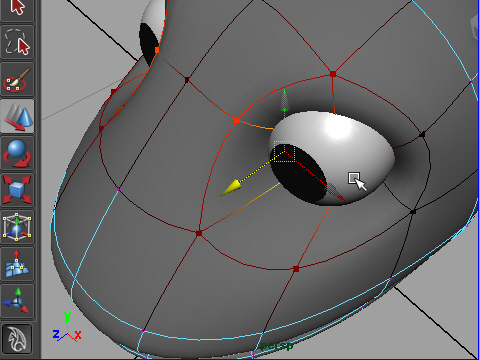
6. Now move some vertices on the left side and see the right side.
The right side vertices follow exactly with the left side.
左側のバーテックスを動かすと右側のバーテックスも対称的に動きます。
-1-