
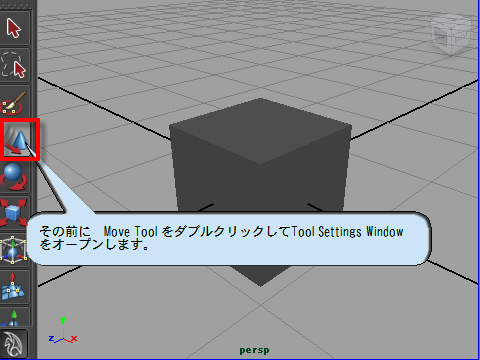
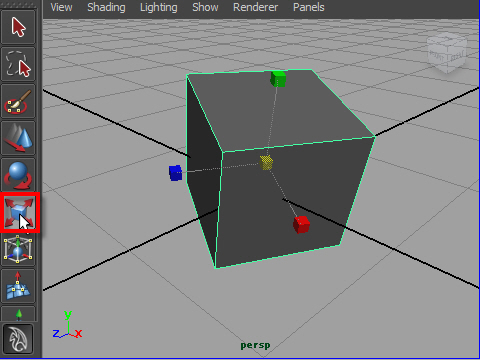
4.
Click the Move Tool
from
The Tool Box.
左側のTool
Box から三角すいのアイコンMove Tool
をクリック。

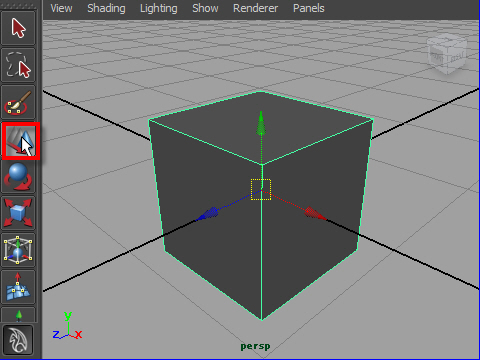
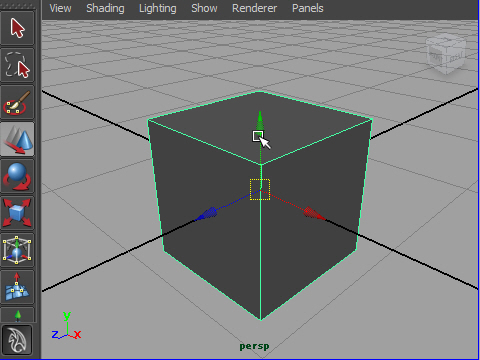
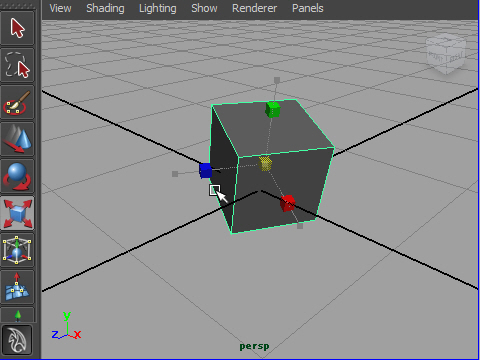
5.
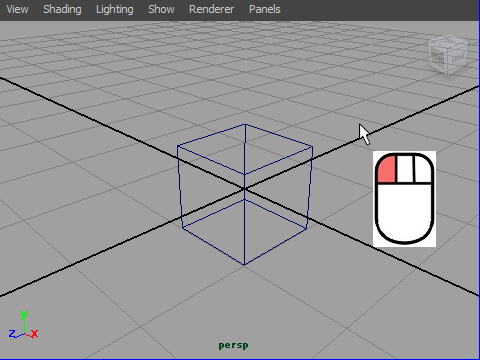
The colored arrows will appear. This is a manipulator.
To move the object, move the cursor on the manpulator then
drag
the mouse.
赤(X)、緑(Y)、青(Z)の矢印 manipulator (マニピュレータ) が表示されます。
カーソル(cursor)をmanipulator の上に持っていきマウスをドラッグ
して物体を移動します。
drag(ドラッグ)とは、 マウスのボタンを押したままの状態でマウスを移動させること。

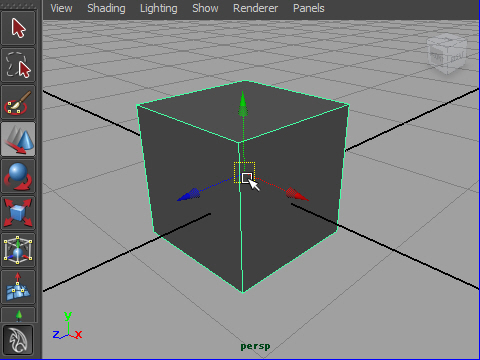
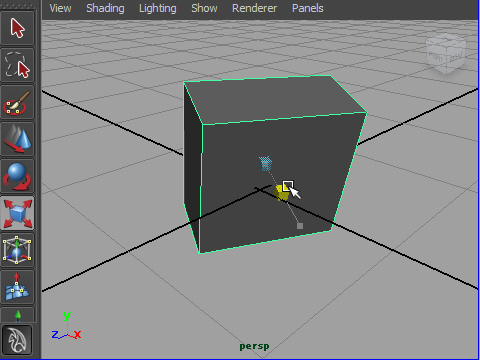
6.
By dragging the
center of the manipulator, the object moves up and down or
left and right.
manipulator
(マニピュレータ) の中心をdrag すると物体を上下左右に動かすことが
できます。

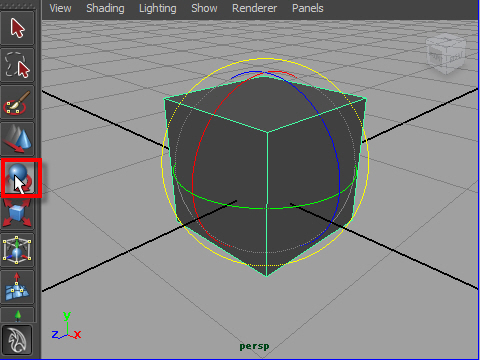
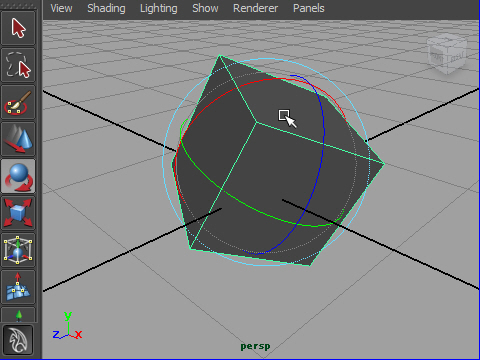
7.
Use the Rotate Tool
to
rotate.
Rotate
Tool は物体を回転させます。

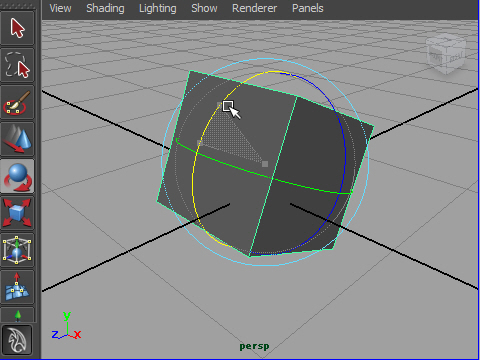
8.
Drag the line to
rotate in just one direction.
Manipulator (マニピュレータ)
のラインをdrag するとその方向に回転します。

9.
Dragging anywhere inside the
manipulator, rotates
the object in
any direction.
Manipulator
のラインをクリックせずに円の内側をdragすると
どの方向にでも回転します。

10.
Use the Scale
Tool to change the size of the
object.
Scale Tool で物体の大
きさを変えます。

11.
Dragging
just one of the colors, will
scale in that one direction.
Manipulator
の赤、緑、青のいずれかをdrag するとその方向に
スケールを変えることができます。

12.
To scale the object in
all directions, drag using the center of the
manipulator.
赤(X),緑
(Y),青(Z)の
スケールを同時に変えるには中心をdrag
します。

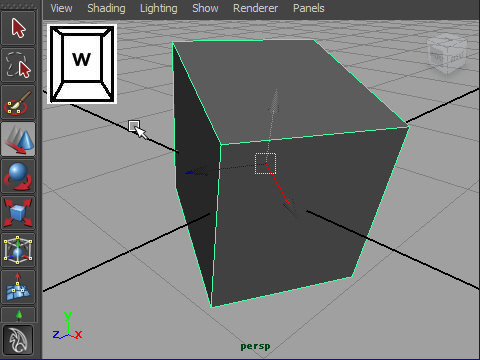
13.
Hot keys are
useful.
Selecting 'w' on the keyboard
is the same as picking the Move
Tool from the Tool box.
左側のTools を使わずに、
キーボードを押して移動、回転、大きさ
を変える方法があります。
キーボードの
w
を押すとMove Tool の状態になります。

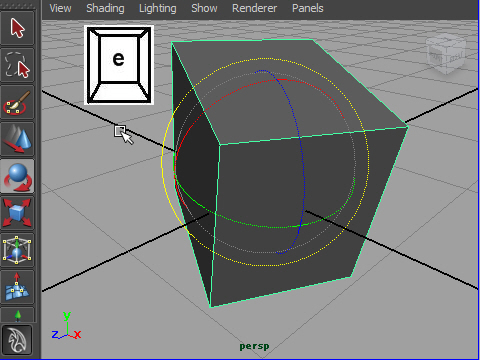
14.
Selecting 'e' is for rotation.
e
は回転。

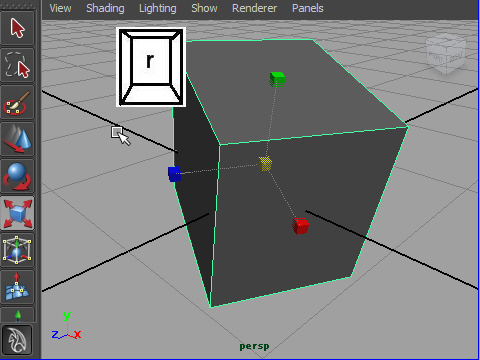
15.
Selecting 'r' is for scaling.
r は
スケール
w,e,r のように、ワンタッチで実行できるキーをHotkeyといいます。

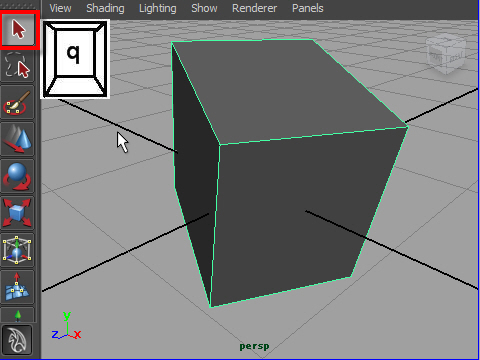
16.
To exit
transformation mode, hit 'q' on the keyboard or click icon on the upper
left.
ツールによる作業が終わったら 左上のアイコンか またはキーボードのQで
ツールを終了します。

17. ワイヤーフレームがグリーンの場合はアクティブの状態です。
オブジェクトの外側をクリックしてアクティブの状態を解除します。
 
- 4-
|