Week2-1 Componet コンポーネント モード

先週は オブジェクト の移動、回転、スケールについて学びました。
今週は 頂点(vertex)、、面(face)、辺(edge) と 基本的なモデリングのツールについて学びます。

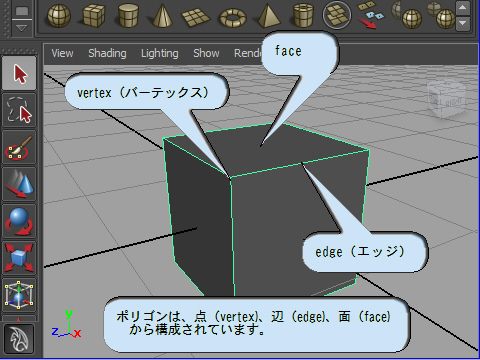
1. このクラスで使用している図形はポリゴン (polygon) と呼ばれるデーターです。以前はナーブ (nurbs) というデータもよく使われていましたが、最近ではポリゴンが主流になっています。
ポリゴンは 点 (vertex), 辺(edge), 面(face) で構成されています。

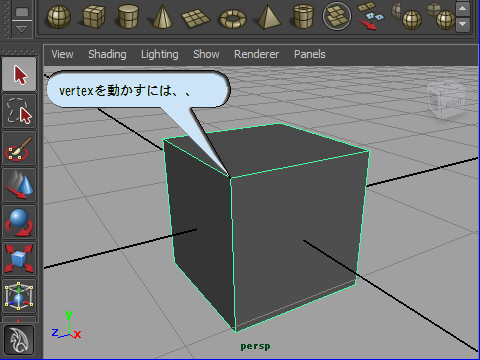
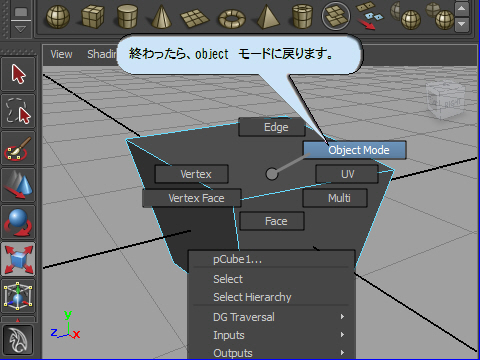
2.

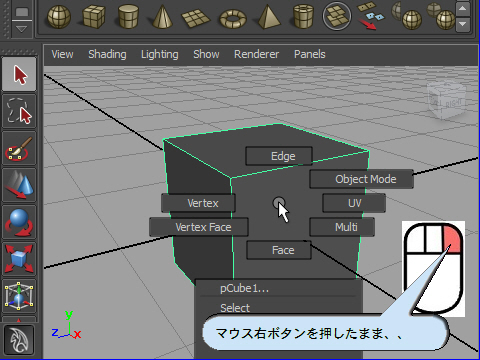
3.

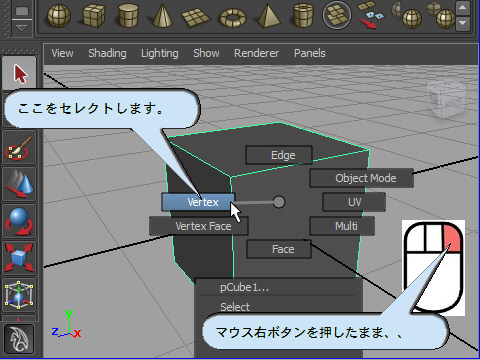
4.

5.

6.

7.

8.

9.

10.

11.

12.

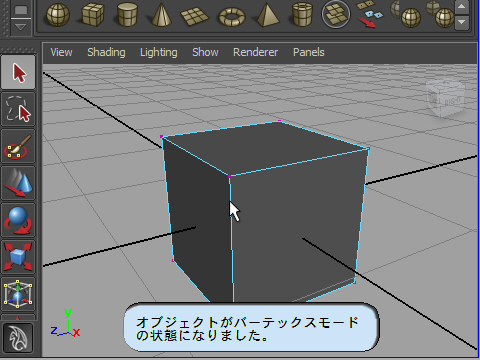
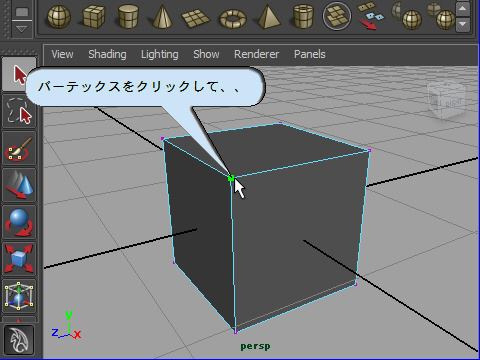
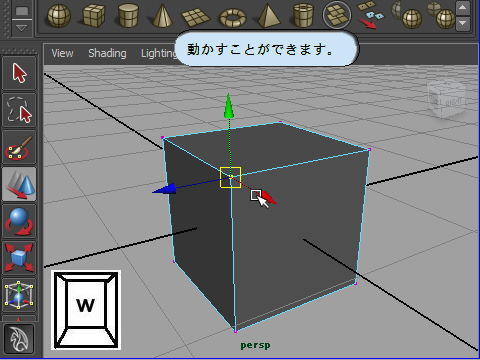
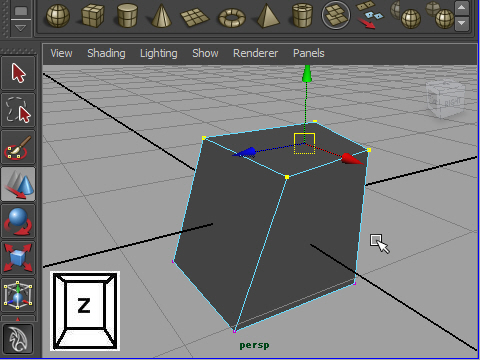
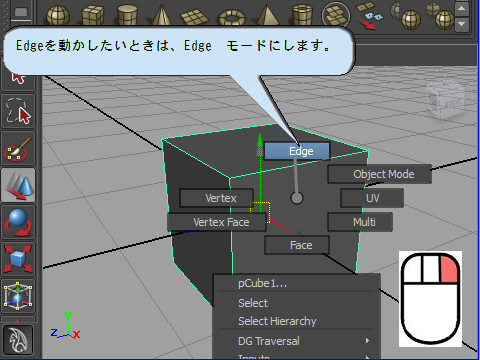
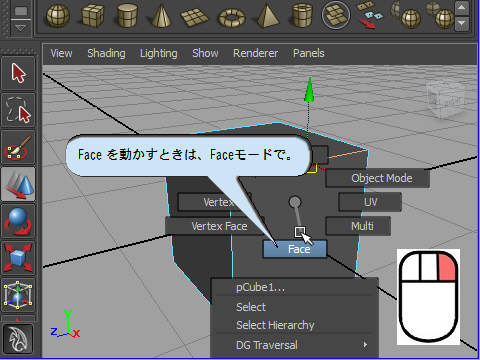
13. Vertex, Edge, Face をコンポーネントモード (componet mode) といいます。

-1-