
1. テキスチャーを均一に貼り付ける方法を説明します。
Maya の基本形(円柱や立方体など)はテキスチャーを均一に貼り付けることができます。 しかしいろいろなツールを使って形を変形していくとテキスチャーが伸び たり縮んだりします。これを修整するにはUVのスペースを調整する必要があります。UV とは立体のオブジェクトを切り開いて平面にしたときの面の位置です。 数学の座標で平面を表す時はXとYをつかいますが、CG ではUとVを使います。 UとVのうちどちらがXでどちらがYという明確な区別はありません。とりあえずUVは平面の情報をあらわす時の記号と思って下さ い。

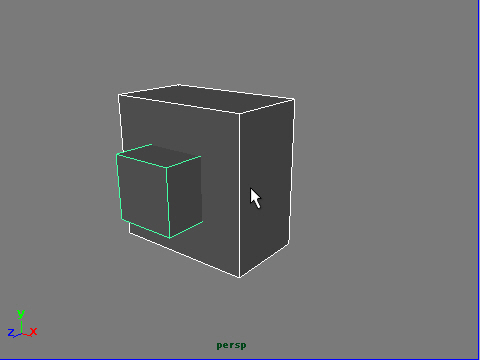
まず 図のようにポリゴンの箱を二つ作ります。
2.

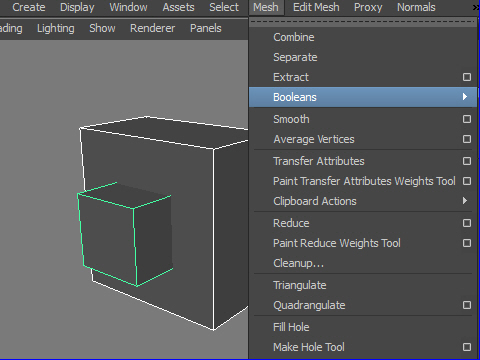
Boolean の 右端のオプションへ行きます。
3.

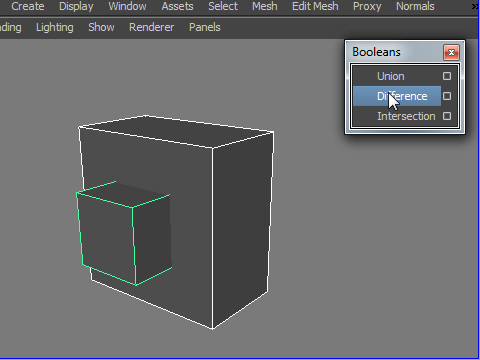
Bpplean > Difference で真ん中をくり抜きます。
4.

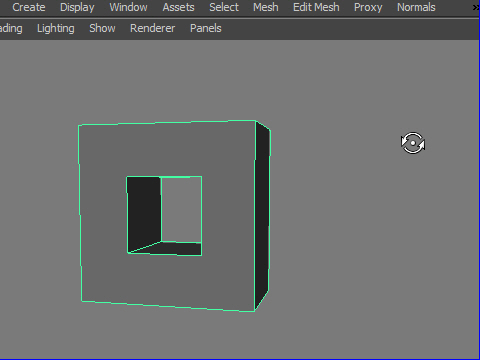
こんな感じです。 次に白黒のチェッカーのテキスチャーを貼り付けてみましょう。
5.

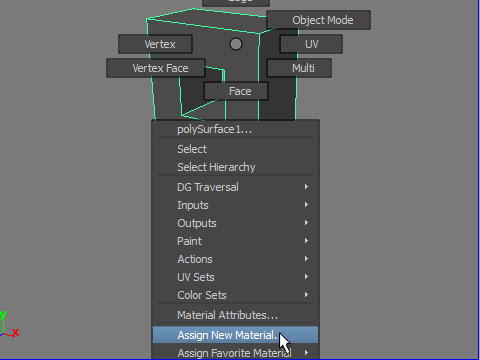
マウス右ボタンから Assign New Material を選択します。
6.

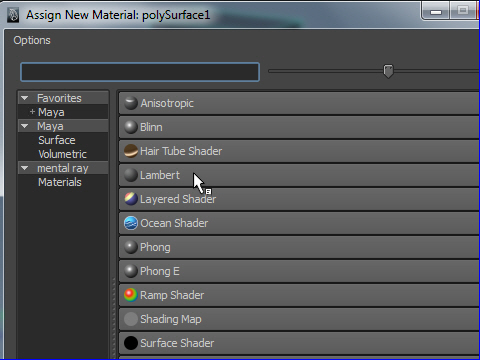
Lambert を選択します。
7.

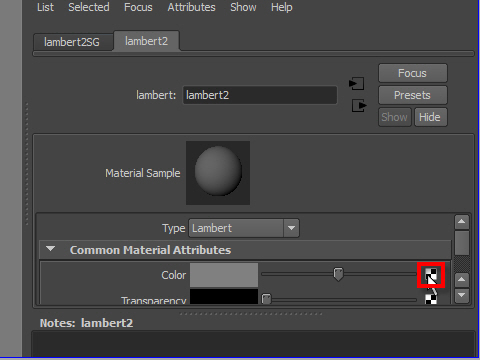
Color の右端のアイコンをクリックして テキスチャーのウィンドウに進みます。
8.

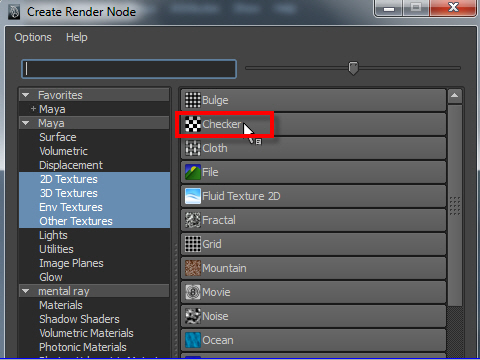
Chekker (チェッカー) を選択します。
9.

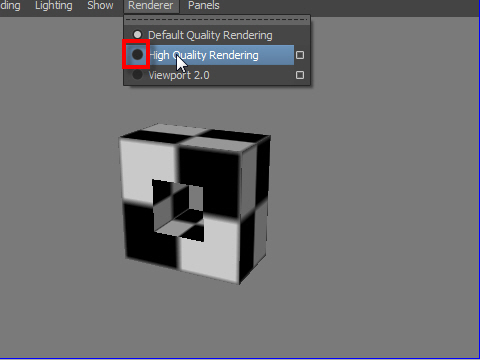
貼り付けたテキスチャーのディスプレイの質を上げるには、
High Quality Rendering を選択します。
10. チェッカーのサイズを少し小さくしてみましょう。
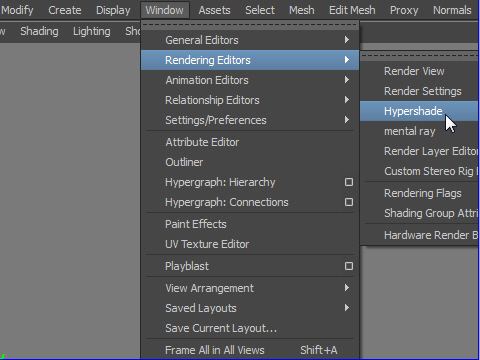
一度貼り付けたテキスチャーのサイズや位置を調整するには Hypershade (ハイパーシェイド) が便利です。

Rendering Editors > Hypershade
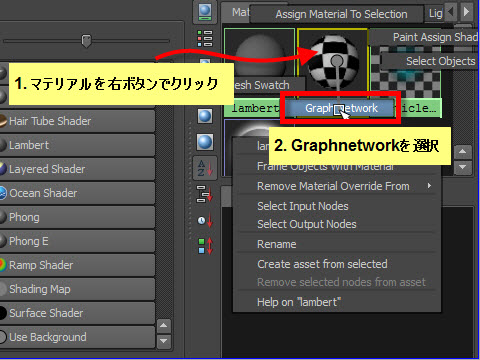
11. Hypershade (ハイパーシェイド)には すでに貼り付けた色やテキスチャーがパレットのように表示されています。

カーソルをチェッカーのマテリアルの上に持って行き、右ボタンをクリックするとポップアップメニューが出てきます。
GraphNetwork を選択します。
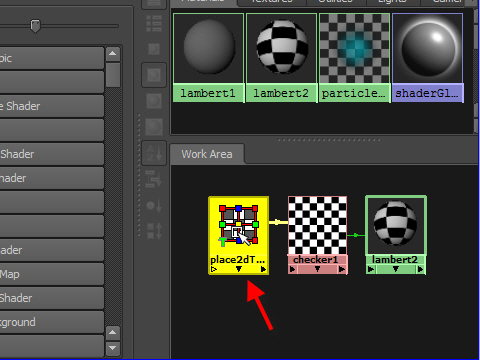
12. Work Area に図のように表示されます。

図の矢印で示した部分がテキスチャーの位置や大きさなどを決めます。
ダブルクリックすると Attributer がオープンします。
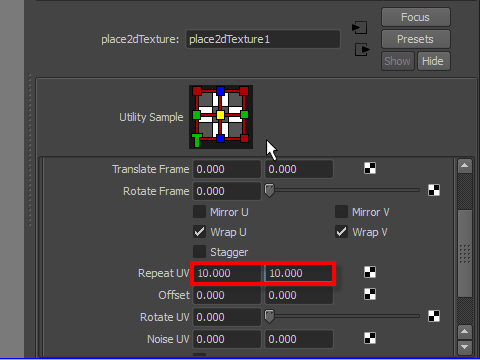
13.

Attributer の Repeat UV の数値を10 まで上げます。
これはテキスチャーを10 回 リピートするということで、つまりチェッカーのサイズは小さくなります。
14.

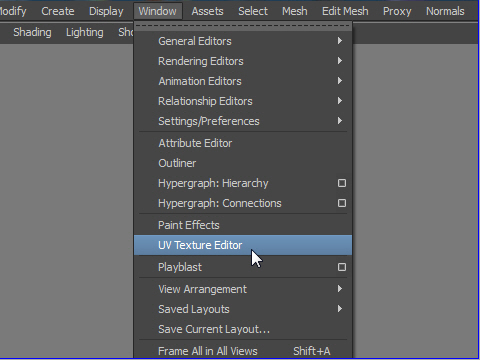
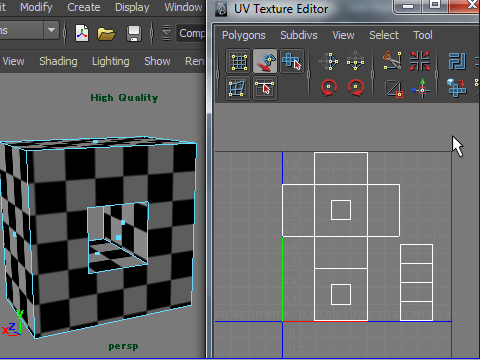
オブジェクトのUV (展開図)を見るには、
Window > UV Texture Editor
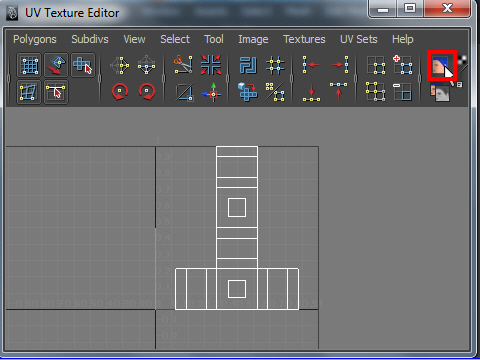
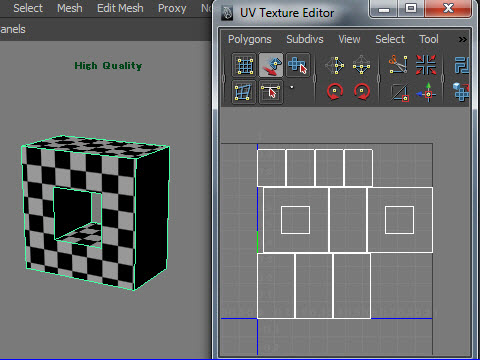
15.

クリーンな展開図に見えますが、実際は各面の大きさが正確に表示されていません。 また いくつかの面が重なり合い、オブジェクトの内側の面の表示が曖昧 です。
次の16 の図を参考にして下さい。
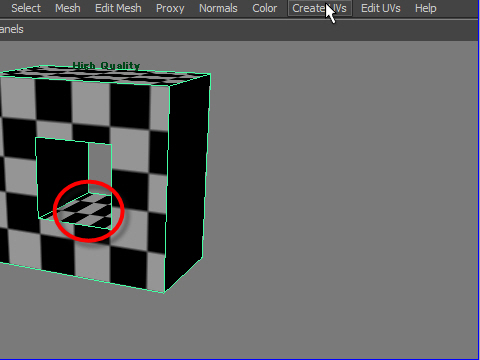
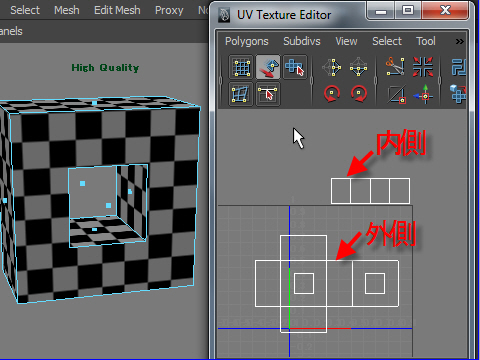
16. 図を見るとオブジェクトの内側と外側ではチェッカーの大きさが違うのが分かります。

これを修整するには もう一度UV (展開図)を作りなおす必要があります。
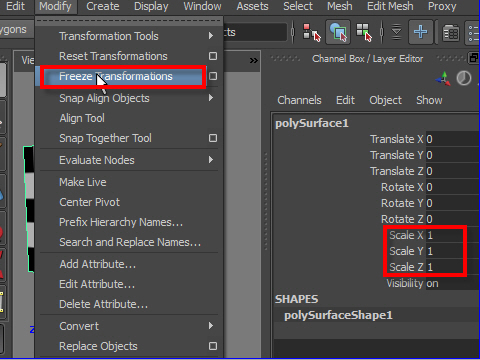
17. その前にオブジェクトのスケールを1にリセットします。
Modify > Freeze Transformations

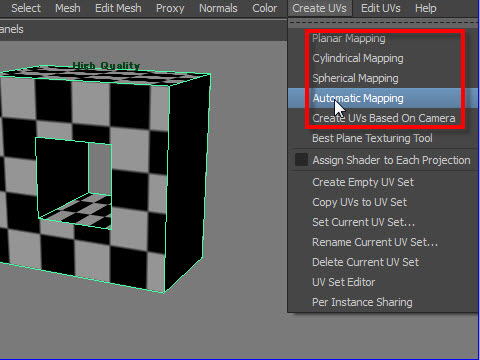
18. 立体を切り開いてUV(展開図)を政策する場合、どこを切って広げるかによってUV(展開図)の形が変 わってきます。

上の図のメニューように UVを制作するにも いろいろな角度から制作する方法があります。ここでは Automatic Mapping を使ってUVを制作してみます。
Automatic Mapping は各面をばらばらに切り離します。 これはあくまでもUV Editor 上のディスプレイで、実際のオブジェクトの面が切り離されること はありません。
19.

マウス左ボタンをクリックして終了します。
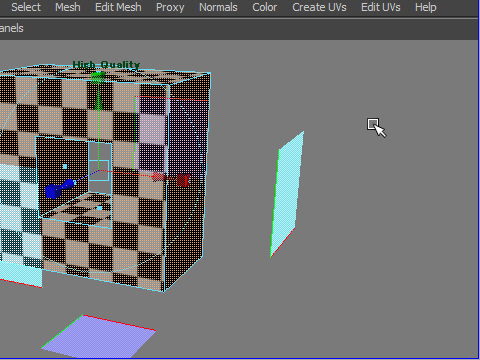
20.

Automatic Mappng を使うと、図のように各面がばらばらに表示されます。
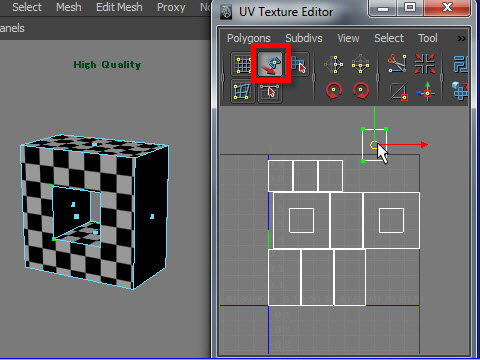
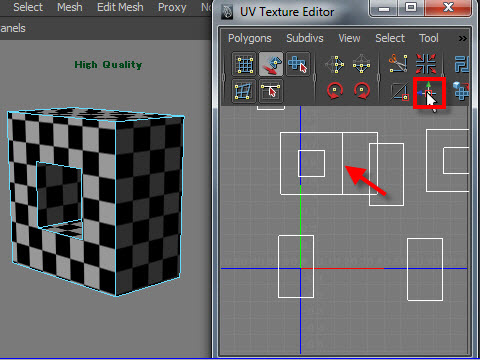
21.

あるひとつの面を移動したい時は上の図のツールを使います。
面をクリックし、移動してみると、各面が つながってないのが分かります。
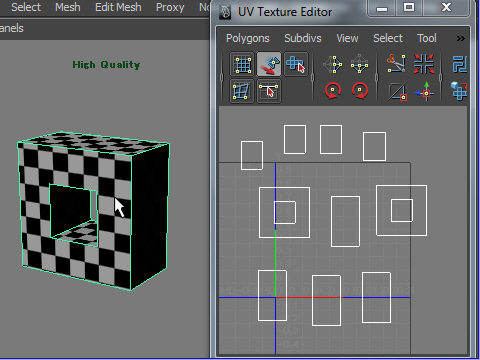
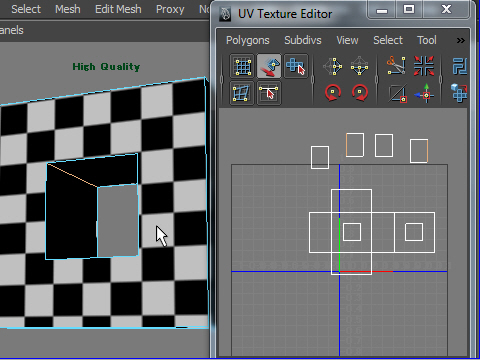
22.

左側のオブジェクトのテキスチャーを見てみると 面の角のつなぎ目がつながっていません。これを修整するには、ばらばらになったUVの面を つなぎ合わせます。
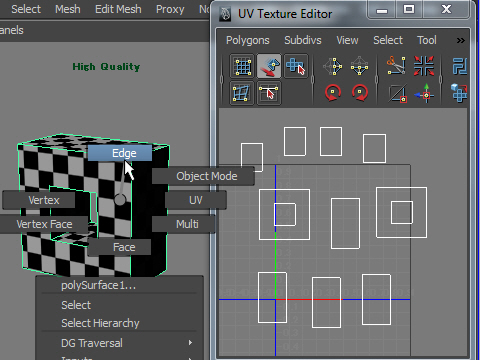
23. 次にUVの各面をつなぎ合わせてみます。

Edge モードに行きます。
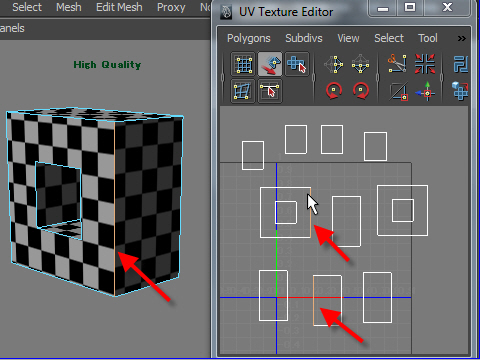
24.

オブジェクトのエッジをセレクトすると UVのエッジもセレクトされます。
この場合、二つの面のエッジがセレクトされているのに注目して下さい。
つまりこれは、二つの面が隣合っていることを表しています。
次に この隣り合った面をつないでみます。
25.

上の図のツールをクリックすると、二つの面はつながります。
同様に他の面もつないでみましょう。
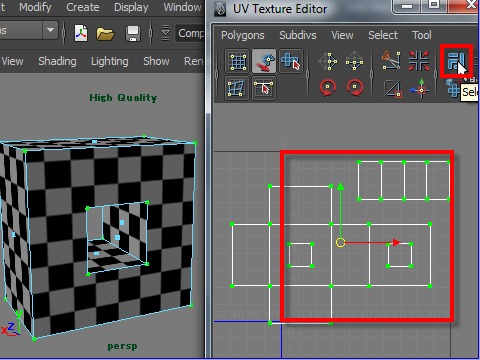
26.

内側の穴の部分の面を他の面とつなぎ合わせる場合、面の大きさを変えて無理やりつなぎ合わせることは可能ですが、そうするとテキスチャーが変形するので、 ここでは内側の部分と外側の部分は切り離します。
27.

内側の部分と外側の部分は切り離します。
28.

出来上がったUVマップは図で示したの赤い枠の中に納める必要があります。
二つのUVマップをセレクトし、上に示したツールを押すと自動的に枠の中に納まります。
29.

こんな感じです。
-1-