4. Adjusting Shading Material (シェー ディング マテリアルを微調整)
シーンの シェーディング マテリアルを微調整して、オブジェクトをよりリアルに見せることができます。次の手順では、カウンタにプ ロシージャ テクスチャを、リンゴ にラ ンプ テ クスチャをコネクト します。これらのテクスチャを各サー フェスのシェーディング マテリアルのカラー アトリビュートにコネクトすると、サーフェスに自然な変化がつきます。テクスチャをコネクトするときは、シェー ディング ネットワークを作成しま す。シェーディング ネットワークについては、レッスンの後半で詳しく学習します。
プロシー ジャ テクスチャは、アルゴリズムまたは数学的な公式に基づいて計算される 2D または 3D テクスチャです。これは、ランダムなパターンを作成するのに便利です。ランプ テクスチャは、イメージ上でカラーまたはグレースケール値が変化する、2D テクスチャまたはカラーの変化です。
カ ウンタのサーフェスにプロシージャ テクスチャを接続するには

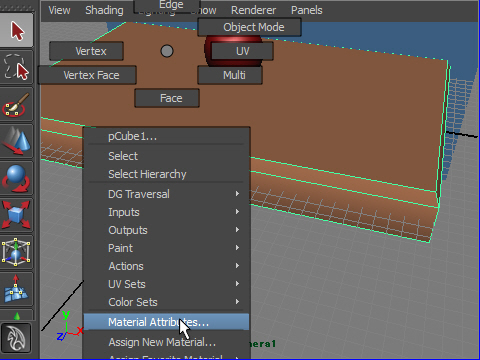
1. パース ビューでカウンタのサーフェスを右クリックし、マテリアル アトリビュート(Material Attributes)を選択します。

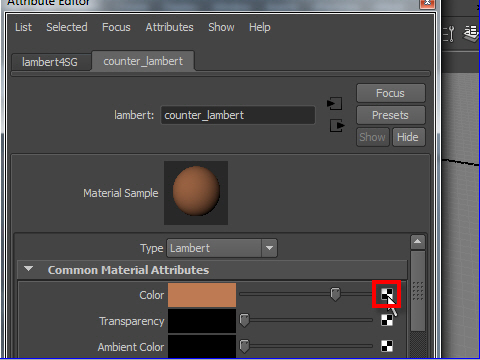
counter_lambert マテリアルのアトリビュート エディタが表示され ます。
2. カラー (Color)スライダの右に あるマップ(Map)ボタンをクリックします。

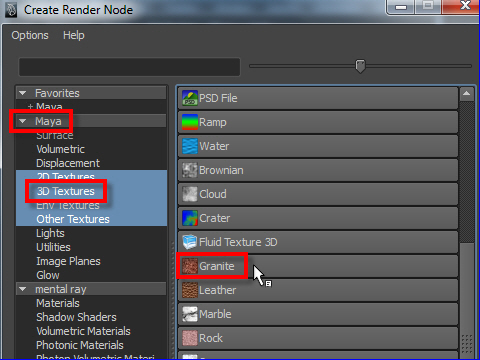
レンダー ノードの作成(Create Render Node)ウィンドウが表示され、カウンタのサー フェスに割り当てた Lambert マテリアルのカラー アトリビュートに接続できるさまざまなテクスチャのリストが表示されます。
3.レンダー ノードの作成(Create Render Node)ウィンド ウで、Maya > 3D テクスチャ > 花崗岩(Maya > 3D Textures > Granite)を 選択します。

プロシージャ テクスチャを使用すると、レンダー時にカウンタが花崗岩を使った調理台のような外観になり、シーンにコンテキストが提供されます。
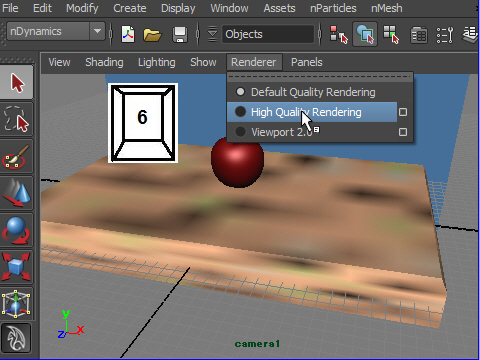
4. & nbsp;キーの 6 を押して、 シェーディングされ、花崗岩テクスチャがテクスチャ マッピングされたカウンタの上面サーフェスの表示を確認します。

High Quality Rendering を選択するとテクスチャの画質が良くなります。
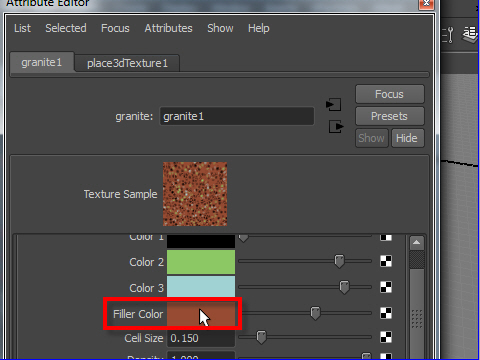
5. アトリ ビュート エディタで、花崗岩アトリ ビュート(Granite Attributes)のフィラー カラー(Filler Color)の 色を変更してみましょう。

・フィラー カラー(Filler Color)の 右にあるカラー サンプルをクリックします。
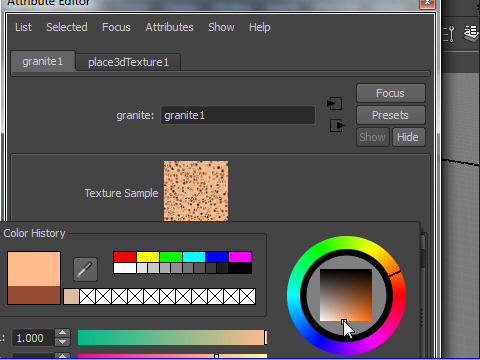
・カラー チューザ(Color Chooser)ウィ ンドウでベージュ色を選択します。

|
注:
パース
ビューに表示されるマテリアルとテクスチャには正確な外観は表示されません。テクスチャの正確な外観を表示するには、シーンをレンダーする必要がありま
す。
|
リ ンゴのサーフェスにランプ テクスチャを接続するには


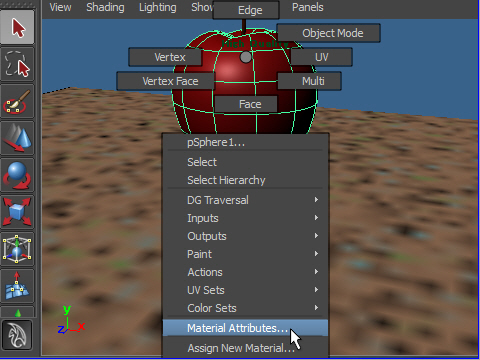
1. リンゴを右クリックし、マーキング メニューからマテリアル アトリビュート(Material Attributes)を選択します。
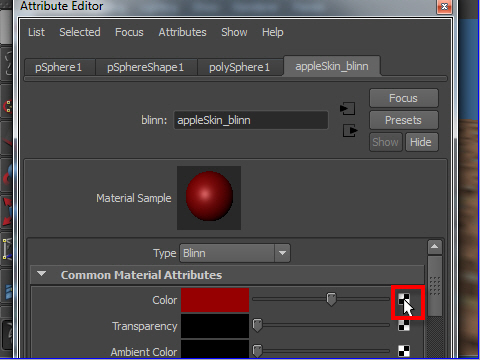
アトリ ビュート エディタが更新され、appleSkin_blinn マテリアルのプロパティが表示されます。

2. カラー (Color)スライダの右に あるマップ (Map)ボタンをクリックし ます。
レンダー ノードの作成(Create Render Node)ウィンドウが表示され、リンゴに割り当 てた Blinn マテリアルのカラー アトリビュートに接続できるさまざまなテクスチャ パターンのリストが表示されます。

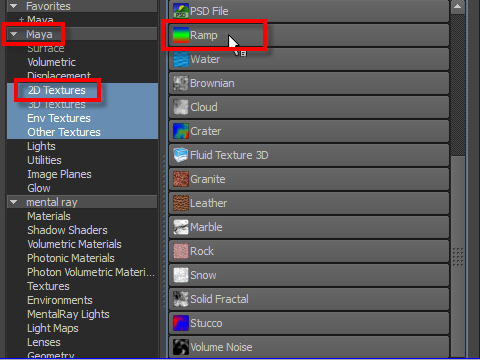
3. Maya > 2D テクスチャ > ランプ(Maya > 2D textures > Ramp)を 選択します。
このテクスチャは、選択した連続するカラーにグラデーションを作成します。ランプ テクスチャを適用すると、リンゴの表面のカラーがリアルに変化するようになります。

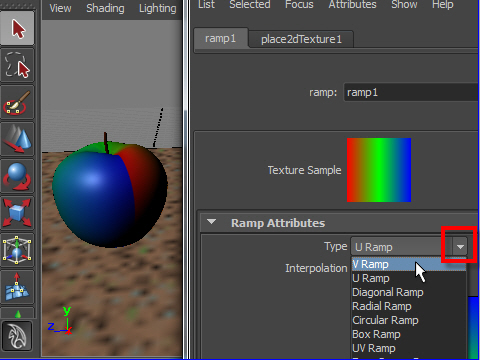
4. アトリビュート エディタのランプ アトリビュート(Ramp Attributes)で、タイプ (Type)を U ランプ(U Ramp)か又はVランプ(V Ramp)を選択します。
U& nbsp;Vで縦横を決めます。
 |
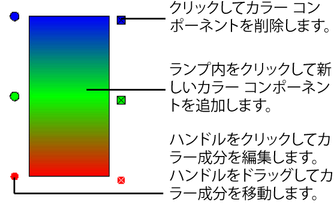
ランプにカラー ハンドルの新しいセットが表示され、合計で 4 つのカラー コンポーネントが作成されます。

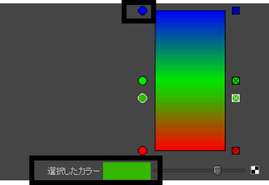
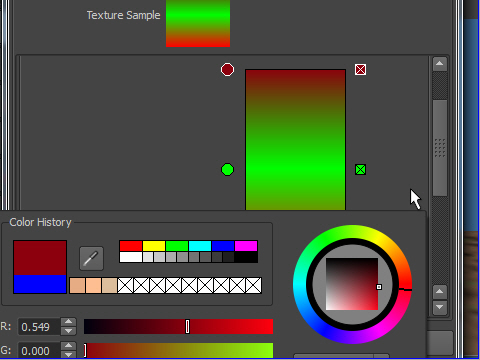
6. ランプのカラーを変更するには、一番上の円形のカラー ハンドルをクリックして変更するカラーを指定し、選択したカラー(Selected Color)の右にあるカラー サンプルをクリックしてカラー チューザ(Color Chooser)ウィ ンドウを表示します。

7. カラー ホイールの内側をクリックし、1 つ目のランプ カラー用にマウスを非常に濃い茶色までドラッグします。

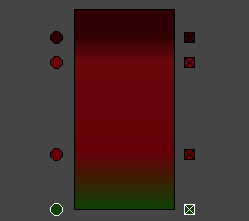
8. 円形のカラー ハンドルを使用して、各コンポーネントを上に示すように再配置します。
これらのハンドルの位置とそれに対応するカラーは、リンゴの表面のカラーの配置と幅に影響します。
10. 作業内容を保存します。
次のセクションでは、シーンをレンダーして、オブジェクトに割り当てたテクスチャとマテリアルを表示します。
-4-