
8. Bump Texture (バンプ テクスチャー)
オレンジの 皮を表現するため、バ ンプ マップ テクス チャ を追加します。バンプ マップはサーフェスに盛り上がりや他のタイプのサーフェス レリーフがあるような錯覚を作り出します。
sunkist ロゴのファイル テクスチャは 2D テクスチャで、サーフェスの周囲を均一に覆います。次に、3D テクスチャを作成します。3D テクスチャは、オブジェクトを大理石や木のようなソリッドな物質から彫リ出したように見せます。
バ ンプ テクスチャを作成するには
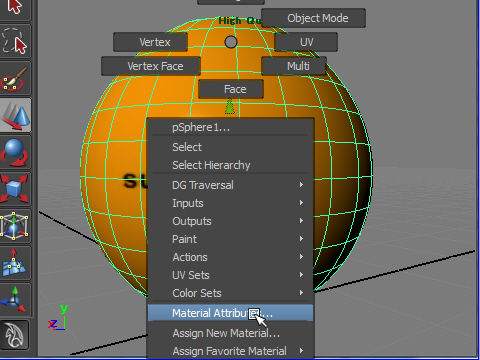
1. オ ブジェクトを右クリックし、Material Attributes を開きます。

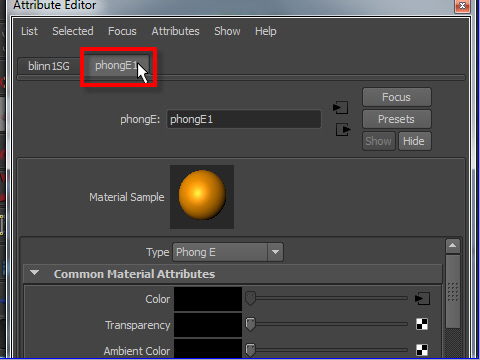
2. タブから phongE1 をセレクトします。

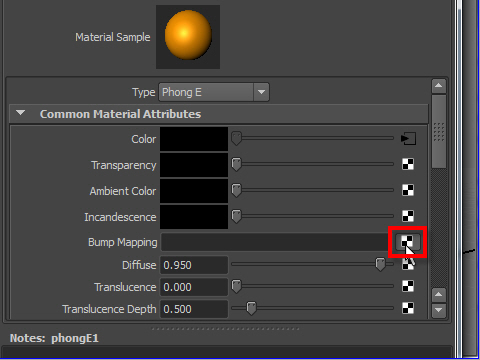
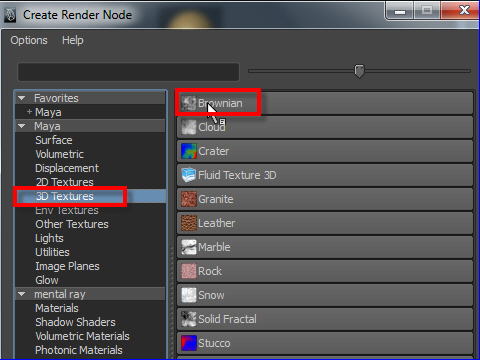
3. Bummp Mapping の右端のアイコンをクリックし、Create Render Nodeの ウィンドウ をオープンします。

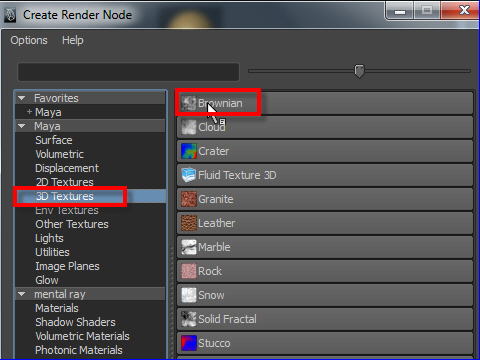
4. バンプ エフェクト(でこぼこの感じ)用に、ブラウニ アン (Brownian) 3D テクスチャを使用します。

ブラウニ アン (Brownian)テ クスチャ を選択します。いろいろ試した結果、オレンジの皮のでこぼこに似せるにはこれが一番良いようです。テクスチャの割り当てがうまくなるには、よく観察して試 行錯誤し、経験を積むしかありません。
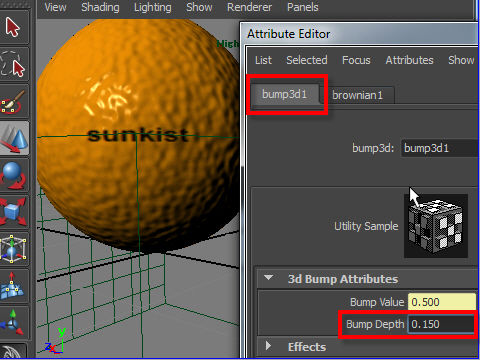
5. Attribute Editor から、bump3d1の タブをクリック します。

bump3d1 ノー ドの中の最も重要なアトリビュートがバンプ デプス(Bump Depth)で、 これででこぼこの強度を制御します。
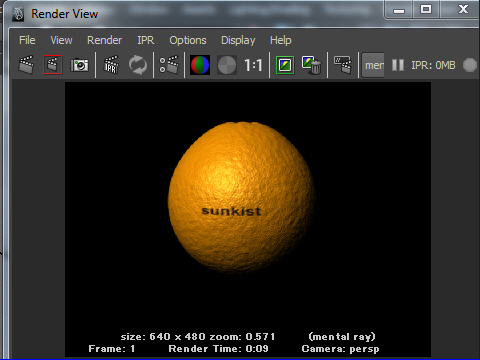
バンプ デプス(Bump Depth)を 0.15 に変更してみます。Orange スウォッチまたはレンダーしたイメージを見ると、デフォルト値 1.0 に比べて、でこぼこが少なくなっているのがわかります。
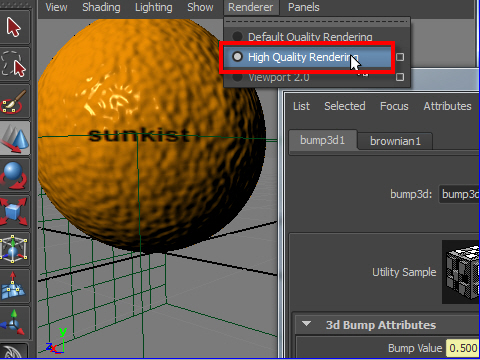
6. ハード ウェア レンダリングのクオリティーを上げると でこぼこの感じがより鮮明になります。

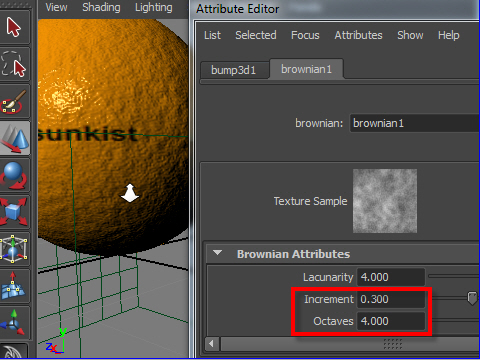
7. brownian1 テクスチャーのタブをクリックして、アトリビュートを表示します。

次の設定を行います。
増分(Increment): 0.3
オクター ブ(Octaves): 4.0
これらの値 は本物のオレンジ スキンにより近いレンダーしたイメージを作り出します。
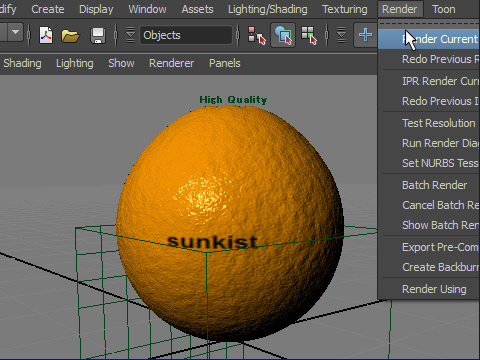
8. レ ンダリングして最終的なイメージを確認します。


この推奨値 はこれまでの試行錯誤の結果選択されたものです。ブラウニアン(Brownian)やその他いくつかのテクスチャの場合は、習うより慣れろで、実際にアト リビュートを使って作業を行ってみて適切な結果を見つけるほうが早いでしょう。
Brownian 以外の他のテクスチャーも試してみましょう。

-8-