
9. Subsurface Scattering (サブサーフェス スキャタリング)
サブサーフェイス・スキャタリング 別名 : SSS サブサーフェス・ス キャッタリング
人の肌や動物、植物などの有機物、その他にミルクや大理石等も光が透 過する。
ではサブサーフェス スキャタリング(SSS) のマテリアルを使用してオレンジの質感を表現してみます。
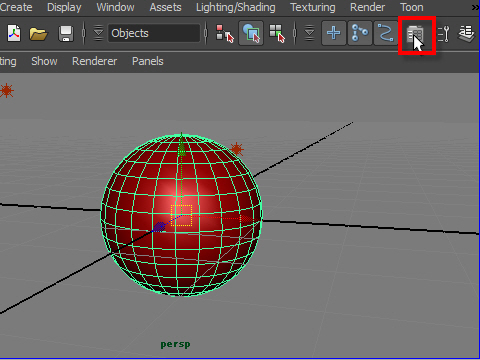
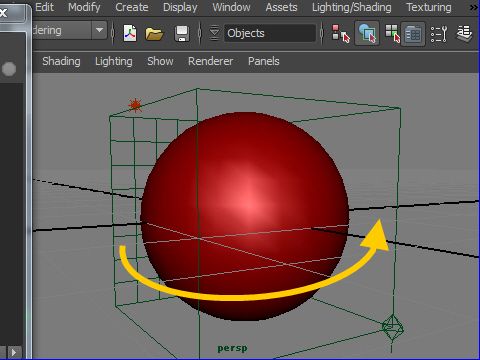
1. まず 球を制作します。

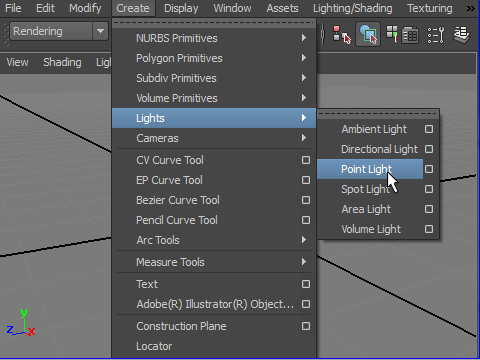
2. 次にライトをセットアップします。

Pint Light を使用してみます。
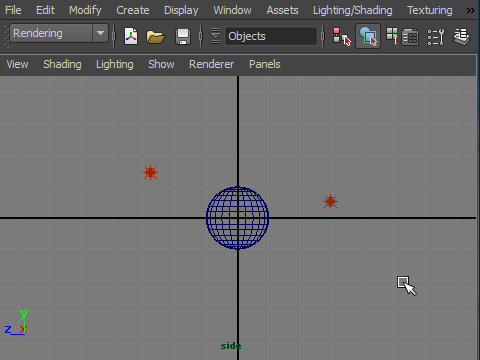
3. オブジェクトの前後にライトをセットしてみましょう。

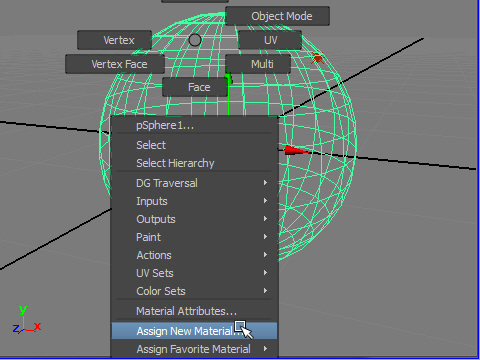
3. マウスの右ボタンでMaterial (マテリアル) をAssign (貼り付け) します。

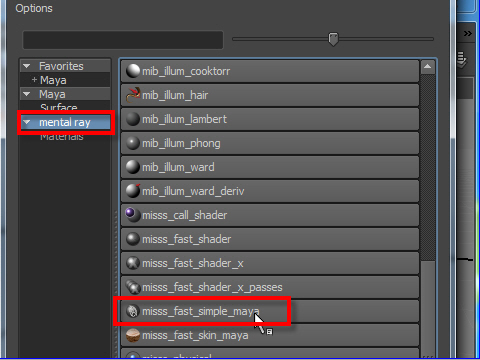
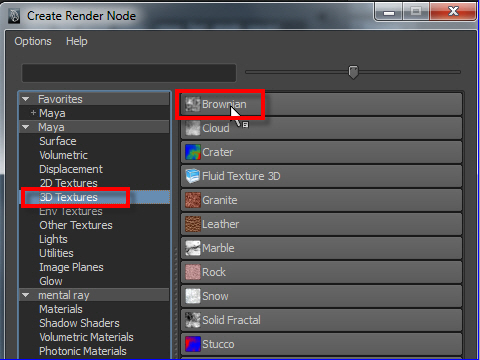
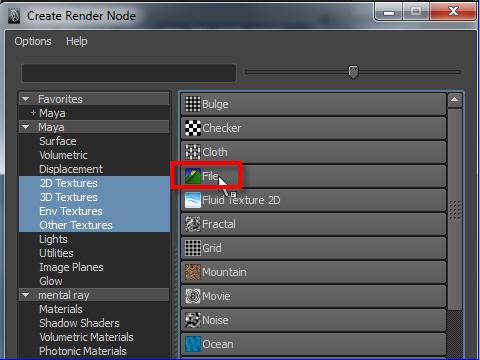
4. マテリアル ウィンドウの左からmental ray をクリックし、
miss_fast_simple_maya を選択します。

misss はmantalray image subsurface scattering の略です。
この misss_ で始まるマテリアルが subsurface scattering を作ります。
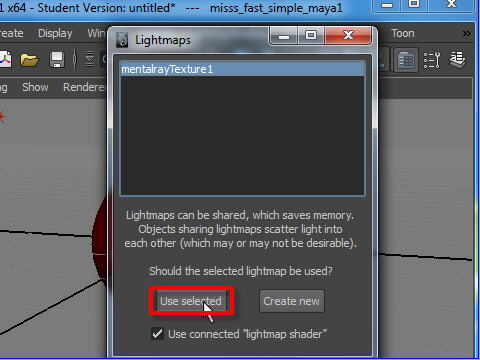
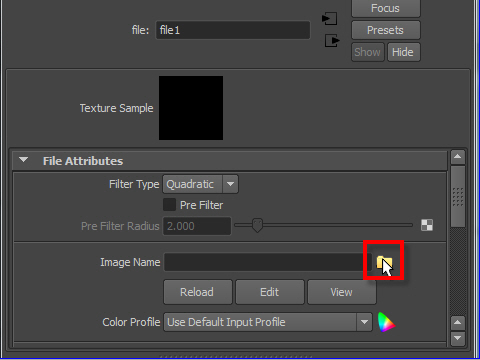
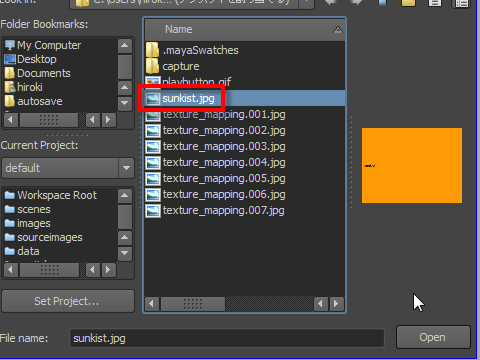
5. subsurface scattering を作る際にmayaは自動的にLightmap に mentalrayTexture をassign (アサイン、貼り付け)をします。
Use selected ボタンを押します。

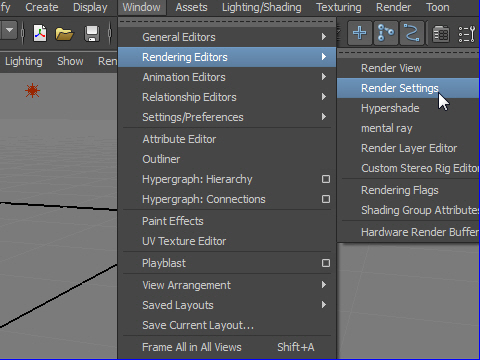
6. レンダリングを始める前にRender Setting でレンダリングのオプションを選択します。

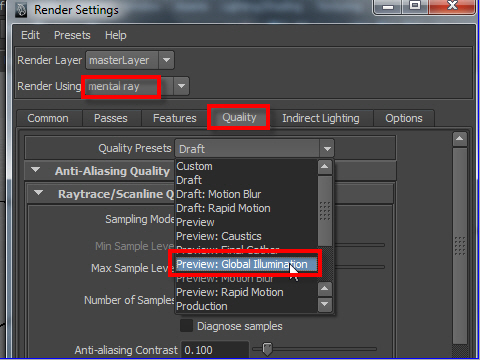
7. レンダラーはmental ray を選択します。
Quality のタブをクリックし、Quality Presets を Glonal Illumination にします。

一番下のProductinにするとレンダリングの質が最もよくなり ます。
ただし、質を上げるとレンダリングに時間がかかります。
8. 球体をクリックし、画面右上にある Attribute Editor (アトリビュート エディター)のアイコンをクリックします。

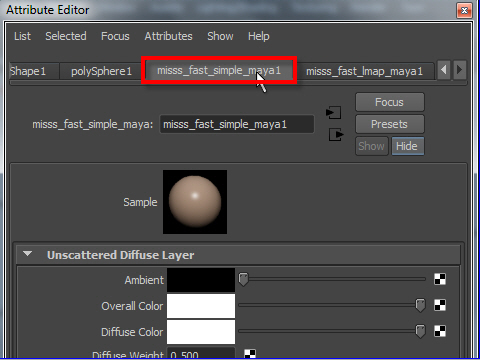
9. misss_fast_simple_maya のタブをクリックします。

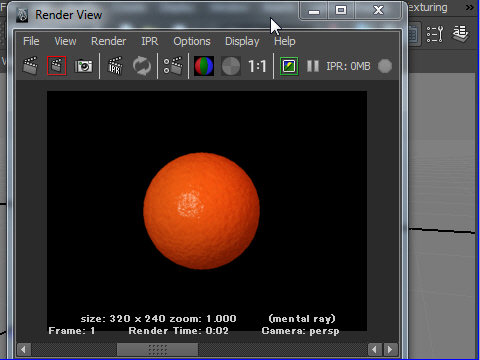
misss_fast_simple_maya のアトリビュートを調整する前に、一度 レンダリングしてみます。
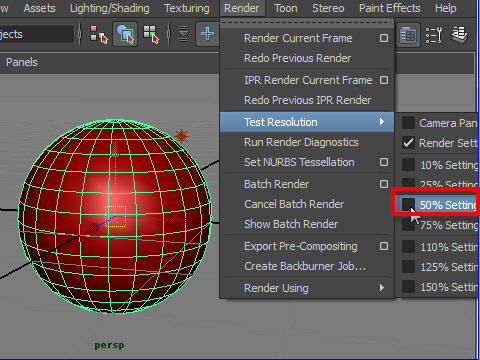
10. テストレンダリングのサイズを半分にします。
サイズが大きいとそれだけ時間がかかります。

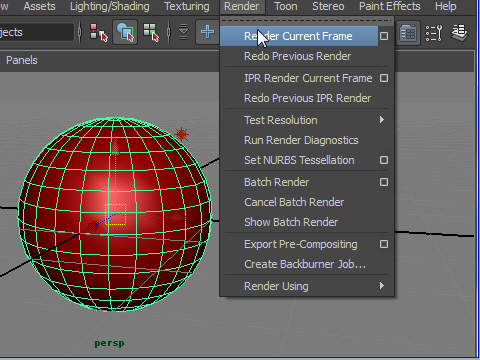
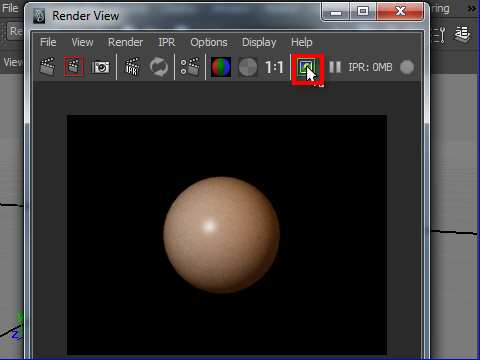
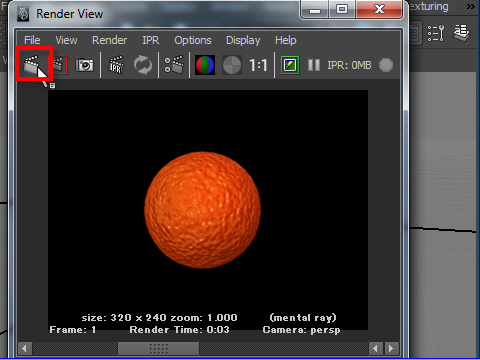
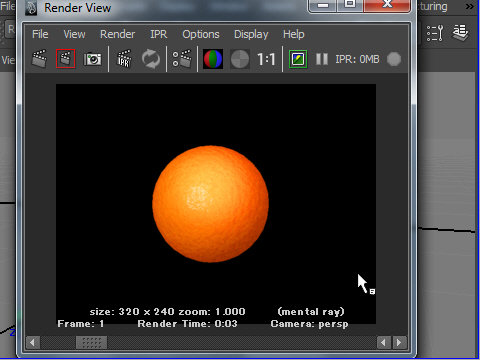
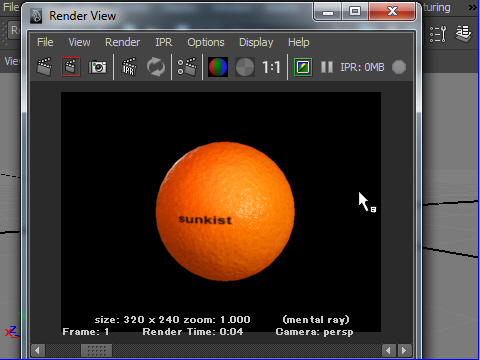
11. Render Current Frame でレンダリングします。

12. こんな感じです。ライトの透けた感じが少しでていますが、更なる調整が必要です。

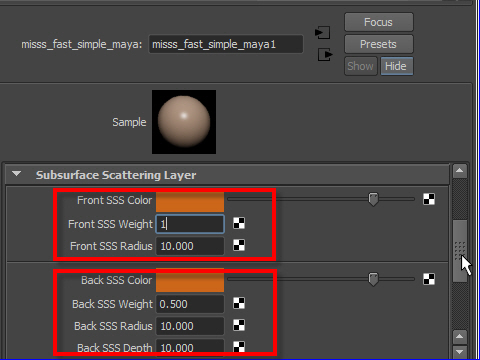
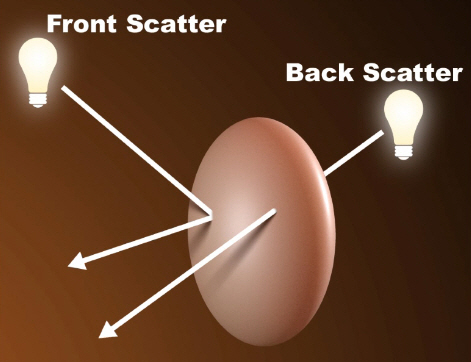
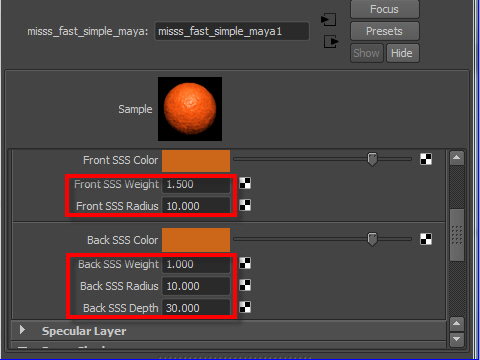
13. Subsurface Scattering にはFront Scatter (Front SSS) とBack Scatter (Back SSS) の二種類があります。


Front Scater は前から当たった光が一たん オブジェクトの中で拡散し、外に跳ね返る現象です。
Back Scater は後ろから当たった光がオブジェクトの中で拡散し、前に通り抜ける現象です。
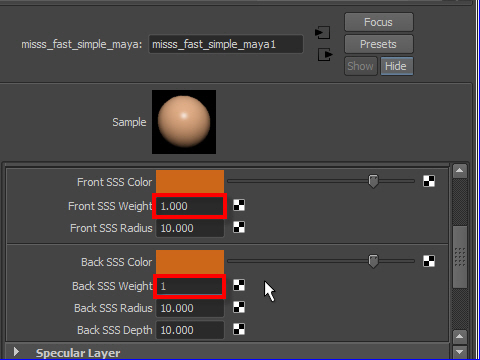
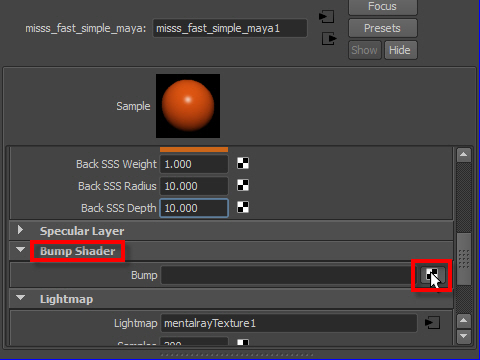
14. Weight は明るさの調整です。

Weight を 1.0 に上げ、もう一度レンダリングしてみます。
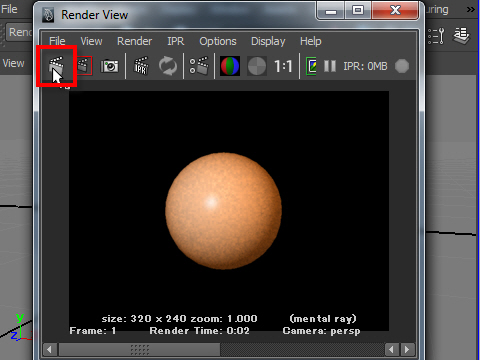
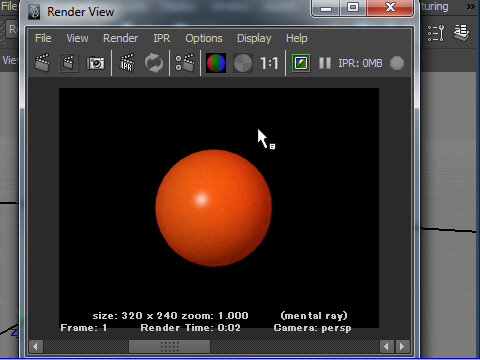
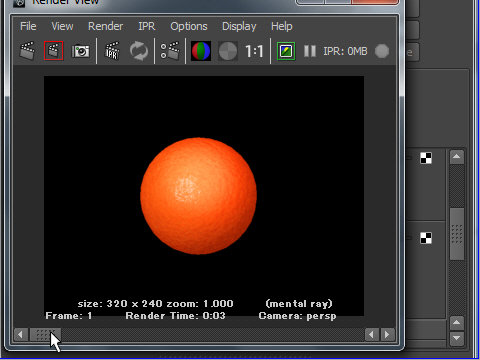
15. Render View ウィンドウ の一番左端のアイコンをクリックするとレンダリングが実行されます。

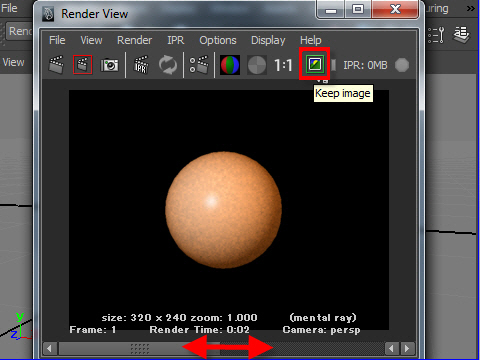
16. Keep image ボタンをクリックして、一時的に保存します。

スライダーを左右に移動して、前にレンダリングしたイメージと比較することができます。
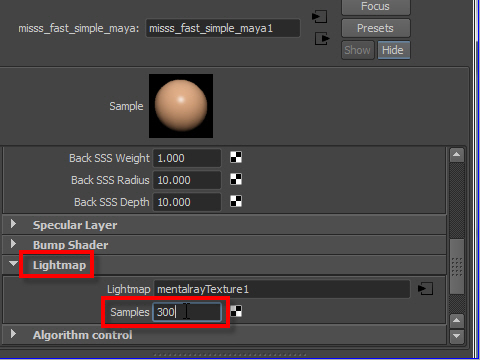
17. レンダリングの質が よくないので Samples の数値を上げます。

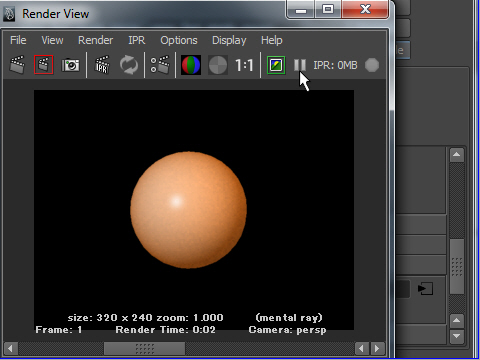
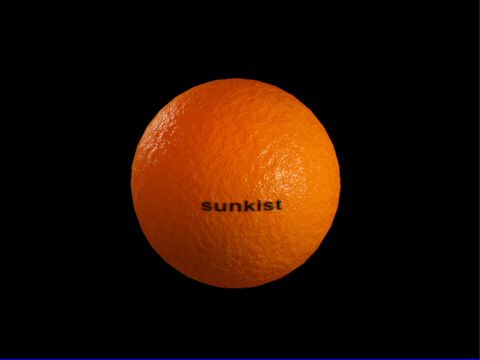
18. レンダリングしてみます。

レンダリングの質がかなりよくなりました。
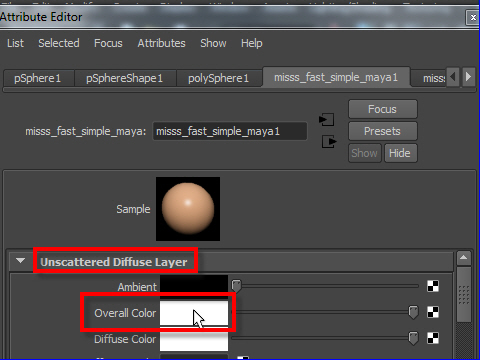
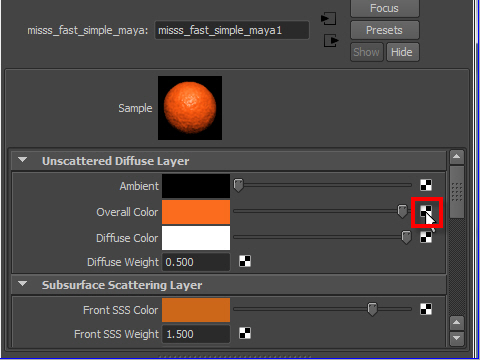
19. オブジェクトの色を変えてみます。

Overall Color で 全体の色を変えます。
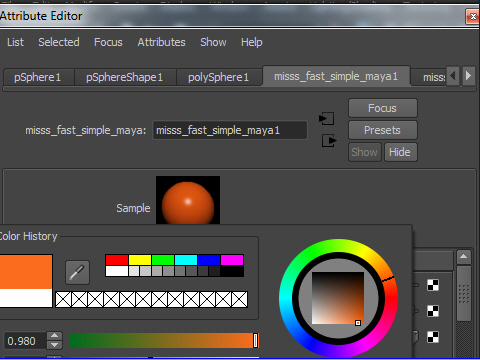
20. 色を選択します。

21.

















-1-