
3. グローバル イルミネーション
グローバ ル イルミネーションを使 用 してレンダーするには、特定の設定またはア トリビュートをオンにする 必要があります。最初に次の 2 つを設定します。
- レンダー設定 (Render Settings)ウィ ンドウを使用して、グローバル イルミネーションのレン ダリング アトリビュートをオンにします。
- アトリビュート エディタを使用し て、グローバル イルミネーションのライ ティング アトリビュートをオンにします。
グ ローバル イルミネーションの レ ンダリング アトリビュートをオンにするには
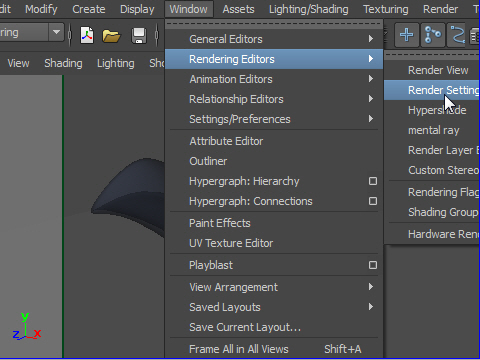
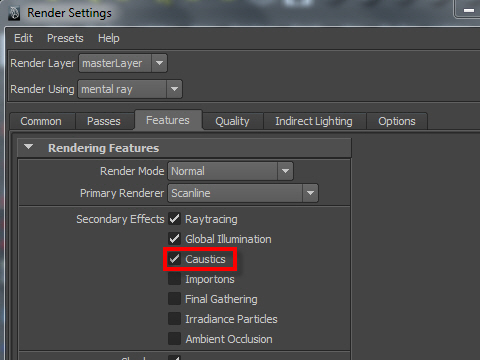
1.レ ンダー設定(Render Settings)ウィンドウ を開きます。

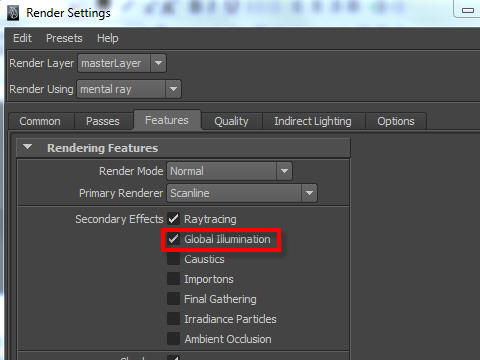
2. Secondary Effects から Global Illumination を選択します。

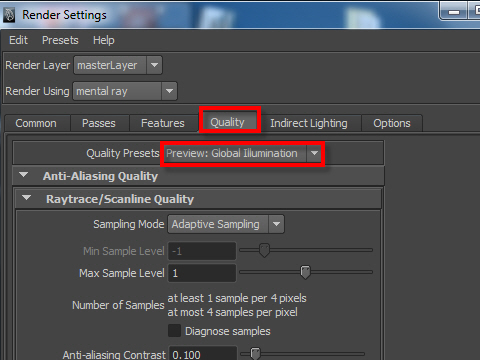
3. レ ンダー設定(Render Settings)ウィ ン ドウで精度(Quality)タ ブを選択 し、精度プリ セット (Quality presets)を プレビュー: グローバル イルミネーション(Preview: Global Illumination)に設定します。

グローバ ル イルミネーションはフォトンを 使用して、シーン内でのライトの相互反射をシミュレートします。フォトンは光源からシーンに放出される エネルギーの小さな単位で、サーフェスで反射されて直接照らされない部分の光の輝度を左右します。レンダラはフォトン放出による照明をフォトン マップと いうファイルに記録します。
グローバ ル イルミネーションでシ ミュレーションを行うには、スポット ライトで光だけでなく、フォトンも放出するように設定する必要があります。シーンの全体的な明るさは、ライトの輝度と単一のスポット ライトからとフォトンの照明の組み合わせによって決まります。
グローバ ル イルミネーションの ラ イティング アトリビュートをオンにするには
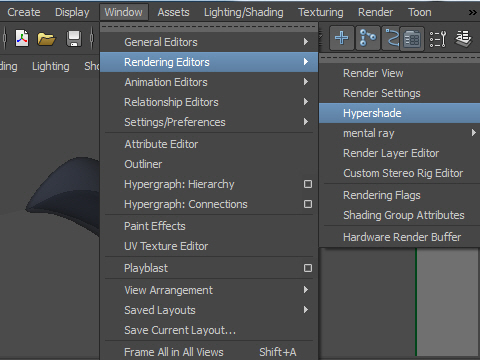
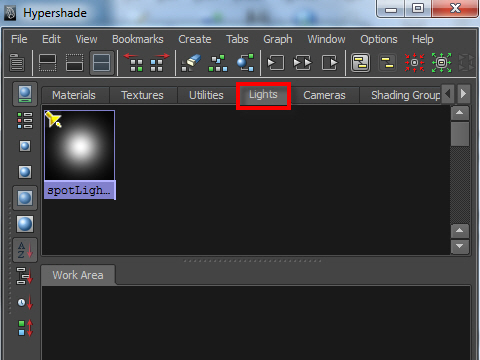
4. ハ イパーシェード(Hypershade ) を開 き、
Window > Rendering Editors > Hypershade

5. ラ イト(Lights)タ ブをクリックしてシーン内のラ イトを表示します。

spotLightShape のアイコンをダブル クリックして、スポット ライトのアトリビュートを表示します。
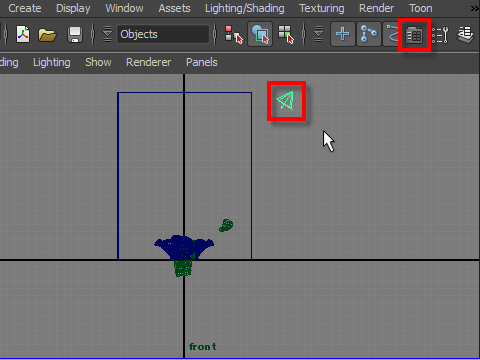
6. ワークス ペースから直接ライトをセレクトし、ア トリビュートエディターをオープンすることもできます。

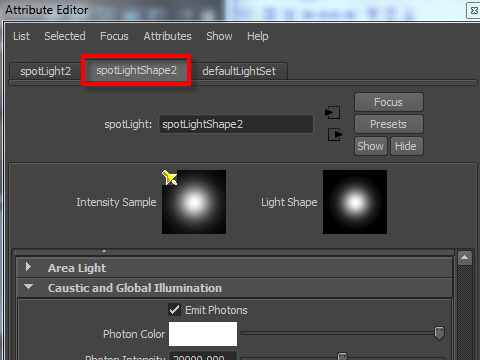
7. ア トリビュート エディタ( Attribute Editor )で、spotLightShape タブをクリックして、スポット ライトのライティング アトリビュートを表示します。

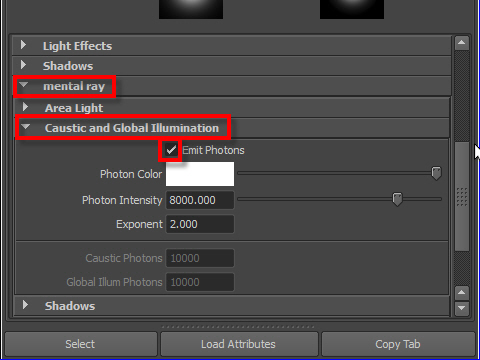
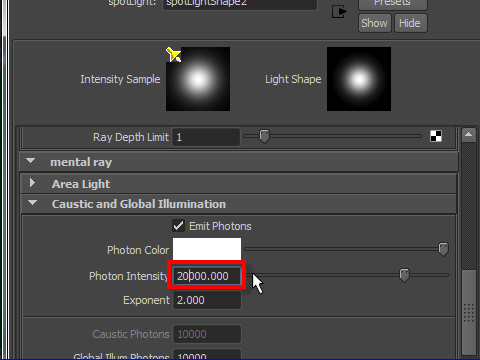
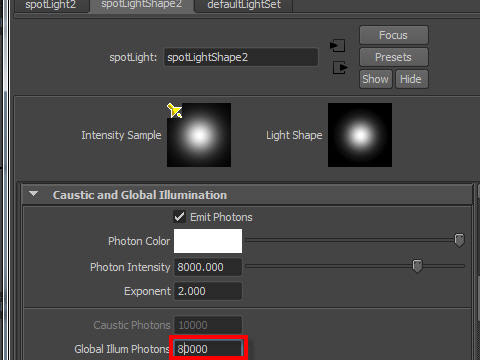
8. mental ray セクションを開き、コース ティクスとグローバル イルミネーション(Caustic and Global Illlumination)ア トリビュートを次のように設定します。

- フォトンの放出 (Emit Photons): オン
- フォトンの強度 (Photon Intensity): 8000
- GI フォトン(Global Illum Photons): 10000
| グローバ ル イルミネーションを使用してシーンをレンダーする |
す でにライトはフォトンを放出するように設定され、グローバ ル イルミネーションの プリセットが選択されており、グローバル イルミネーションを使 用 してテスト イメージをレンダーする準備は整っています。
レ ン ダリングを実行します。
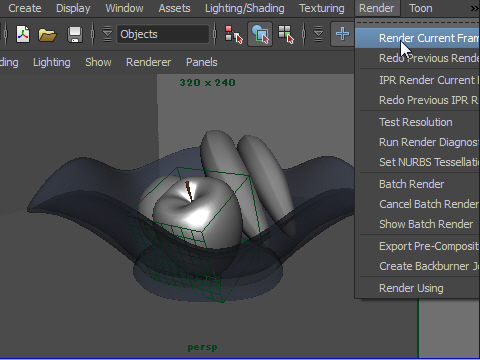
9. Render Current Frame でレン ダリングを実行

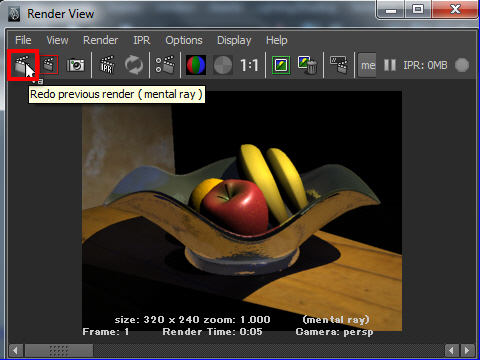
10. または、Render View ウィンドウの左端のアイコンをクリックして、レンダリングを実行します。

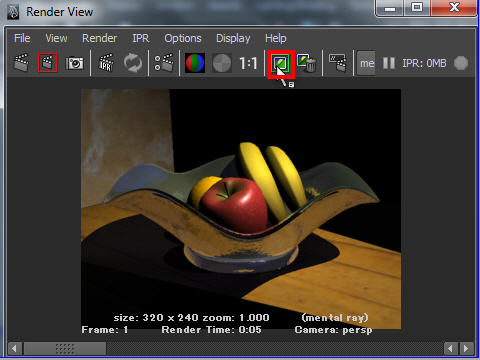
11. イメージ のレンダリングが完了したら、イメージ を維持します(Keep Image)アイコンをクリックしてイ メージを保存します。

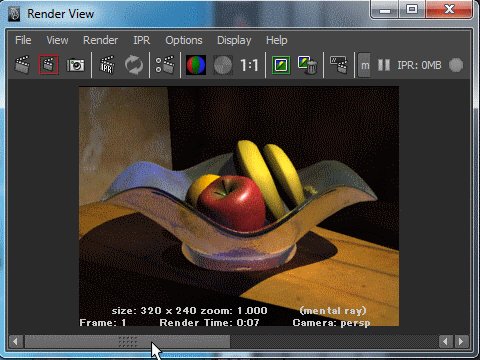
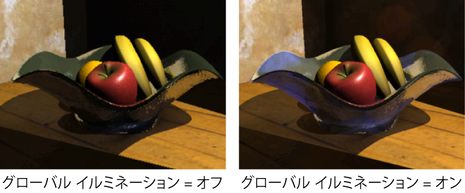
12. 今回レンダーしたイメージと前にレンダーしたイメージを視覚的に比較してください。

スライダーを左右に移動 します。

このレンダ リングで は、グローバル イルミネーションにより シーンのシャドウの部分があまり暗くなっていません。また、ボウルが前のレンダリングよりも透明になっています。
ここでの目的は、グローバル イルミネーションによってシャドウ部分を間接的に照らして、ディテールが見えるようにすることです。つまり、グローバ ル イルミネーションの結果としてシャドウの領域のディテールを 詳細に表示できます。このために、グローバ ル イルミネーションのフォトン アトリビュートを調整する必要があります。アトリビュートを変更してから、シーンをレンダーして変更結果を確認します。このように、テスト レンダリングを繰り返すこ とにより、目的の最終イメージを完成させることができます。
次の手順では、アトリ ビュート エディタを使用してフォトン の強度 (Photon Intensity)を 上げ、シーンの全体的なグローバ ル イルミネーションを 強化します。
| グローバ ル イルミネーションの輝度を上げる |
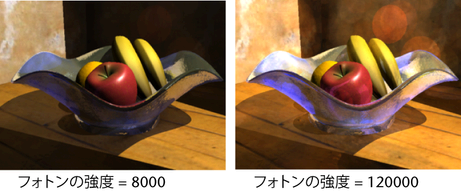
フォトン の強度を 上げるとグローバ ル イルミネーションの明 る さが増します。次のテスト イメージでは、シーンの影になっている部分の明度を上げてディテールが見えるようにします。
グローバ ル イルミネーションの ラ イティングを強くするには
13. スポット ライトのアトリビュートを表示します。

フォトン の強度 (Photon Intensity) を200000 まで上げてみましょう。
フォトン の強度を 上げると、グローバ ル イルミネーションの 影響を受ける部分の明るさが増します。

フォトン の強度(Photon Intensity) を 上げたため、このイメージの照明の明るさが増しています。これは、シーンの明るさが増してシャドウ部分のディテールが見えることからわかります。ただし、 ボウルの後ろの暗い壁に円形の模様ができています。これは、フォトンの質が低く設定されているために生じているものです。
| グローバ ル イルミネーションの質を調整する |
グローバ ル イルミネーションの質 は、主に次の 3 つのアトリビュートに左右されます。
- サンプリングの精度(Accuracy)
- 特定のサンプリング ポイントの周辺部分のサイズを決める半径の大きさ(Radius)
- フォトンの数(Global Illum Photons)
グローバ ル イルミネーションの 質 の設定を大きくするには
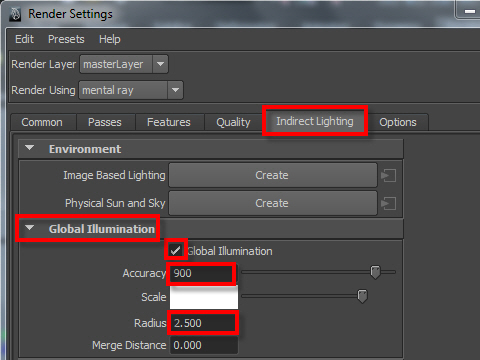
14. レ ンダー設定ウィンドウ で間接ライ ティング(Indirect Lighting)タ ブ をクリックし、グローバ ル イルミネーション(Global Illumination)セ クションを展開しま す。次のアトリビュートをグローバル イルミネーション(Global Illumination)に 変更します。

精度(Accuracy): 900
半径(Radius): 2.5
精度 の設定によって、特定のサンプリング ポイントでグローバル イルミネーションの輝度 を定義するために評価されるフォトンの数が決まります。
半径に よって、特定のサンプリング ポイントの周辺領域のサイズが決まります。サンプリングするフォトンの数が多いほど、最終イメージのグローバル イルミネーションが均一 になります。
| 注:グローバル イルミネーションに 関連する質やフォトンの設定を大きくすると、イメージのレンダーにかかる時間も長くなります。こうした設定は、目的のイメージ画質を実現できれば十分であ るため、レンダリング時間に影響が出るほど値を上げる必要はありません。 |

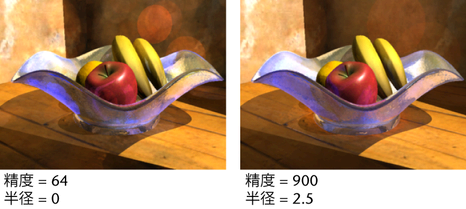
精度(Accuracy) と半径(Radius)の 値を大きくすると、レンダーしたイメージから 円形の模様がほぼ完全に消え、前のレンダリングに比べてグローバル イルミネーションが非 常 に均一になります。グローバ ル イルミネーションの フォ トンの数を増やしても、グローバ ル イルミネーションをよ り 均一にすることができます。
グ ローバル イルミネーションのフォトンを増やすには
15. スポット ライトのアトリビュートを表示します

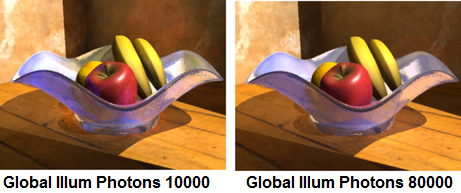
Global Illun Photons を 80.000 まで上げてみます。
Global Illun Photons の 数を大きくすると、レンダー プロセスの最初に作成されるフォトン マップの密度が上がります。フォトンの数を増やすにつれて、グローバル イルミネーションはス ムースになりますが、レンダリング時間が長くなります。

このイ メージでは、前のレンダリングで表れていた 円形の模様が消えています。また、オリジナルのレイ トレーシング レンダリングと比べた、その他のグローバル イルミネーションのエ フェクトを確認できます。
オブ ジェクトの多くは、グローバ ル イルミネーションに よっ て、シーン内の隣接するオブジェクトのカラーの影響を受けます。このエフェクトをカラー ブリーディングといいます。カ ラー ブリーディングが生じ ると、反射光および透過光によってオブジェ クトは隣接オブジェクトのカラーの影響を受けます。
これ で、小さなイメージのグローバ ル イルミネーションのテ ス トおよび調整が完了したため、イメージ サイズを大きくしてシーンの最終イメージをレンダーしてその質を上げることができます。
Caustics でよりガラスの質感を高める
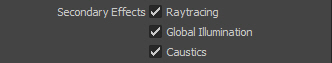
16. Render Settings で Caustics を選択します。

Causics を選択すると ガラスに当たった光が屈折、集光してよりリアルな質感が表現できます。






影の 濃さを調整す る。
全体的に影が少し濃い感じなので、少し薄くしてみます。
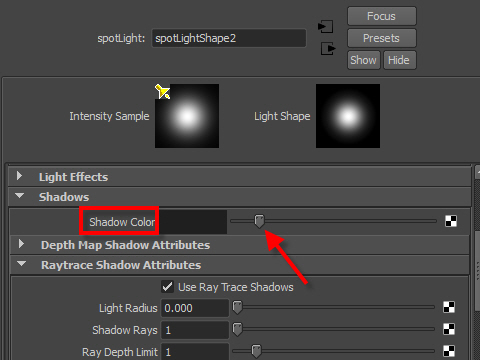
17. ス ポット ライトのアトリビュートを表示します

影の濃さを調整します。

なかなか良い感じです。
-3-