Week9-1 サイズの調整 (パラソル)
すべてのキャラクターやプロップ(舞台道具)はサイズを統一する必要があります。
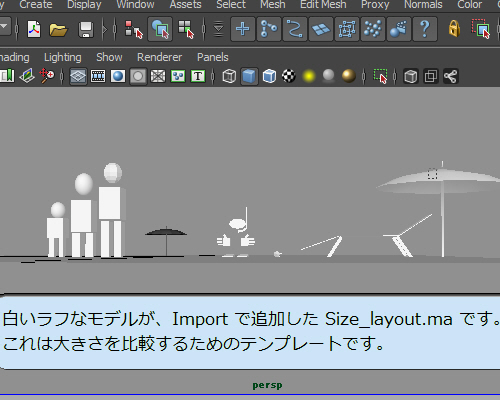
最初に何cmと単位を決める方法もありますが、ここでは あらかじめ私が制作したテンプレートと比較してキャラクターのサイズを決めます。

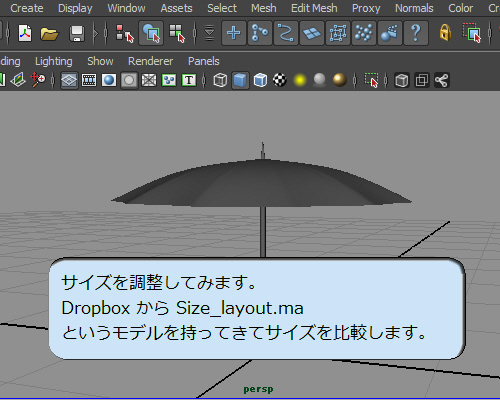
ここではパラソルを例にサイズを調整してみます。

1.

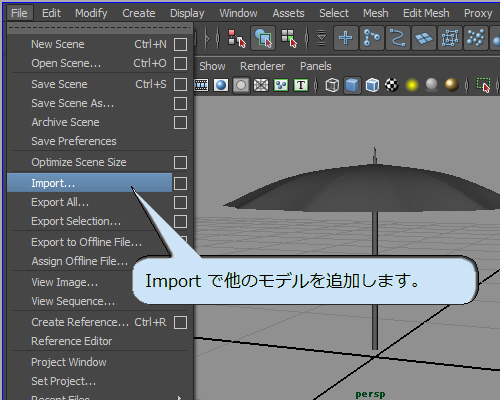
2. 他のモデルを追加するには Import で行います。

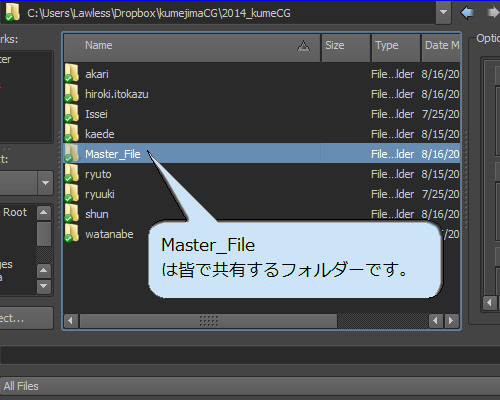
3. Master_File フォルダー中に Size_layout.ma というテンプレートがあります。

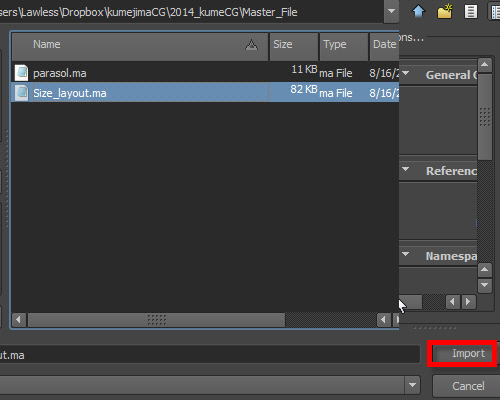
4. Size_layout.ma を import で持ってきます。

5.

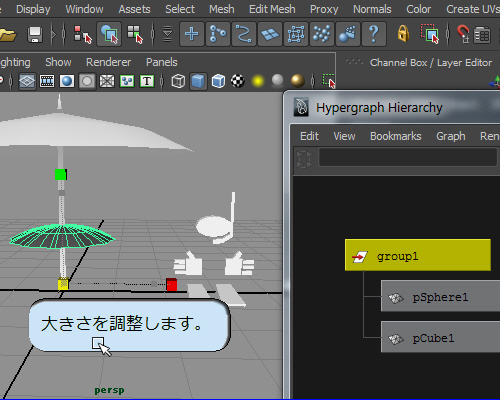
6. テンプ レートのパラソルと自分のパラソルを比較し、大きさを調整します。

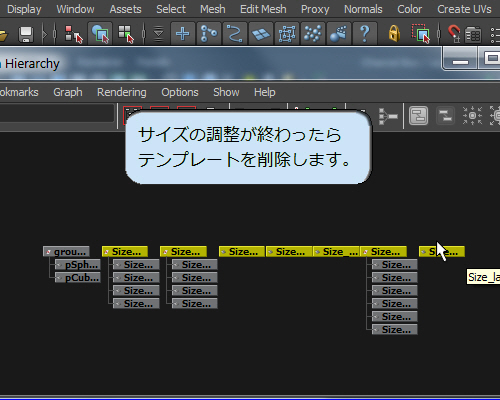
7.

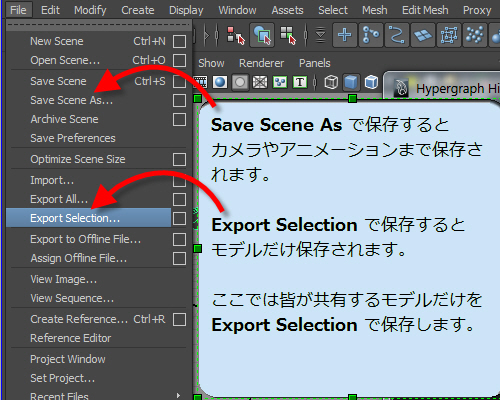
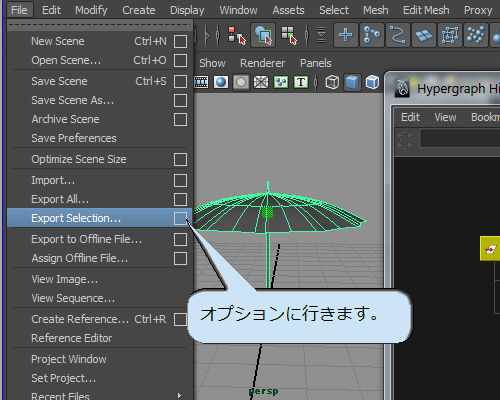
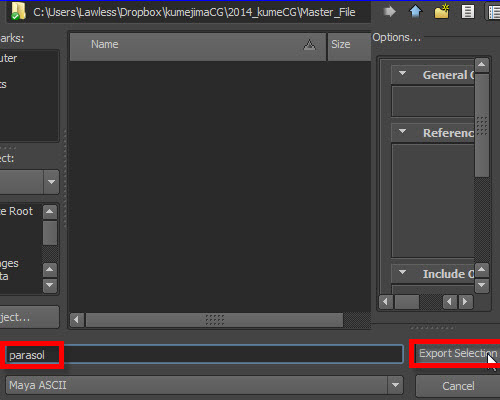
8. 保存す るときは Export Selection で。
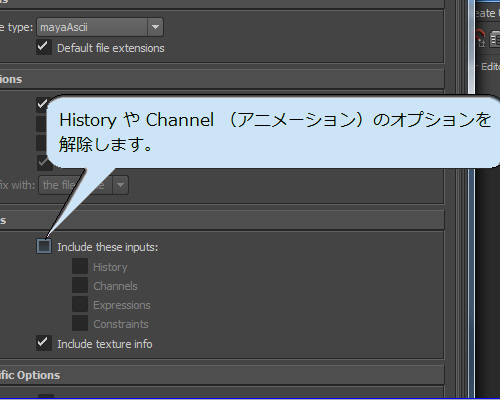
セレクトされたオブジェクトだけを保存します。

9.

10.

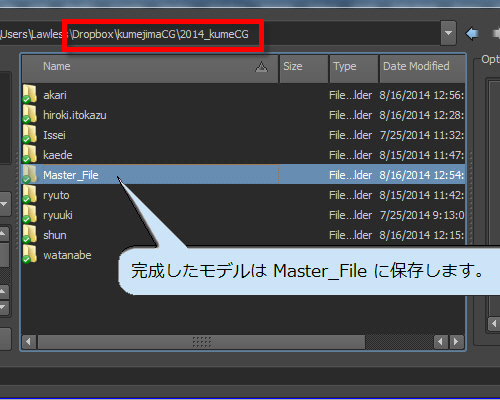
11. Master_file フォルダーは皆で共有するフォルダーです。
完成したモデルもここに保存します。

12.

-1-