

1. This is an image of the free fall.
At the beginning, it is slow.
I am going to adjust the speed of my bouncing ball animation like this free fall image.

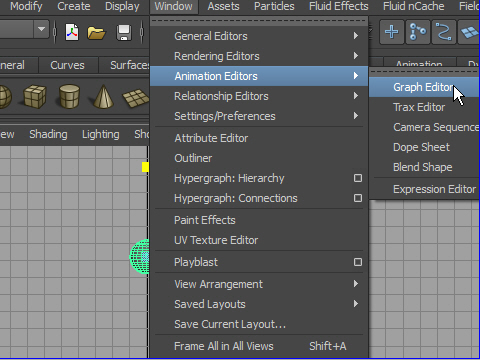
2. Select the ball.
Go to Window > Animation Editors > Graph Editor

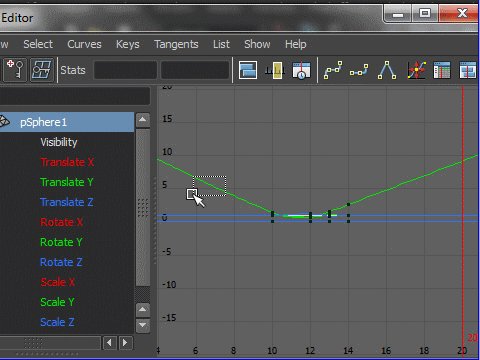
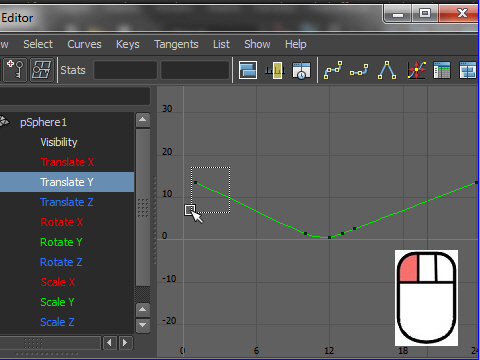
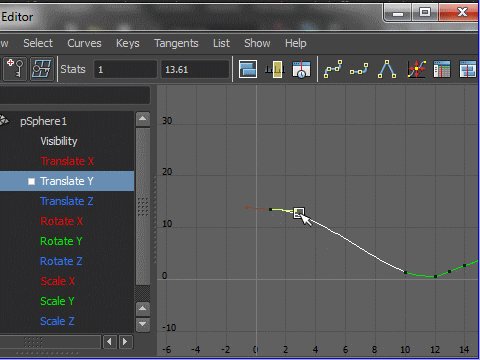
3. You will see that one of the graph is curved.
Select the curved one.
As you select the curve, you will see a dot on the Translate Y .

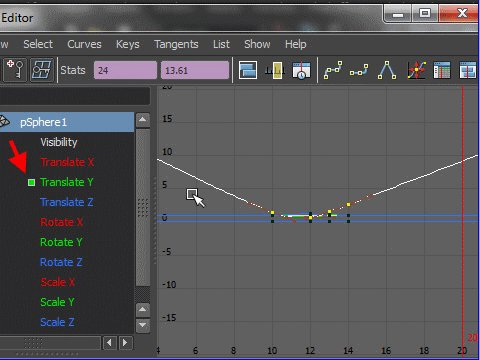
4. Click Translate Y.
Now all other graphs except Translate Y are hidden.

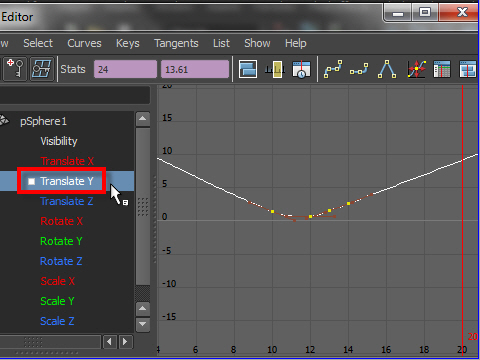
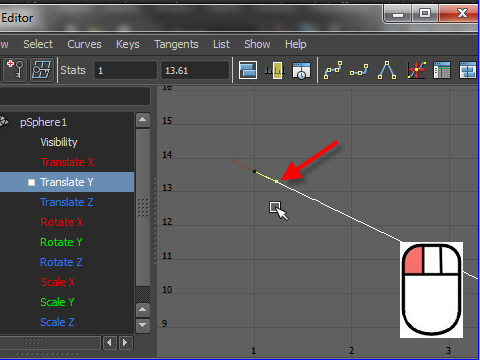
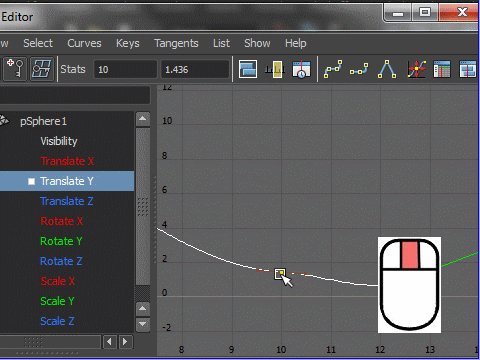
5. Select the dot with the right mouth button.

6. A little handle will appear.

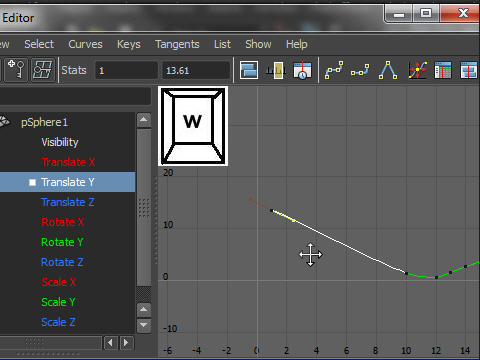
7. Press w on your keyboard for translation mode.

8. Drag up the handle.
See the example picture above.

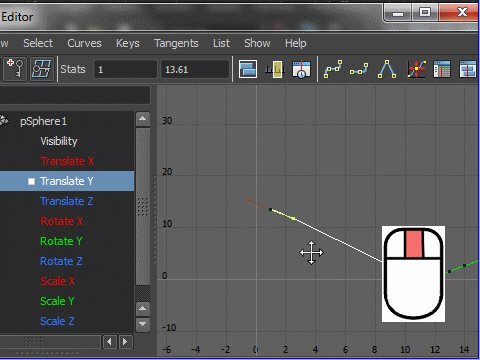
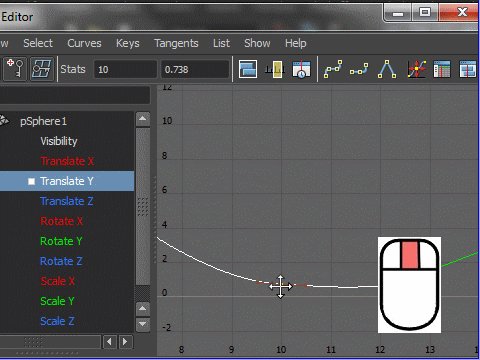
9. Make a smooth curve.
Drag down the point.

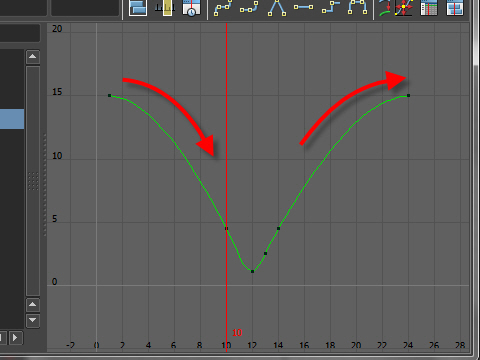
10. Make sure, the curve is smooth like the picture above.

11. Play and see the animation.
-2-