Week2-2 Split Polygon Tool


1. To add edges, Split Polygon Tool is one way.
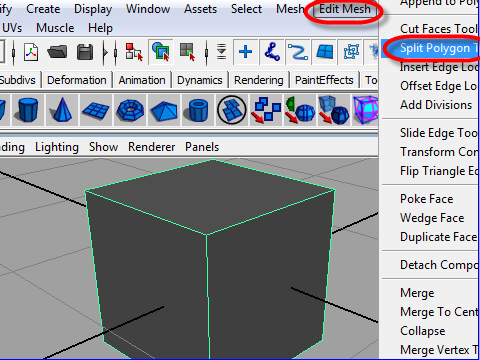
From the top menu, go to Edit Mesh > Split Polygon Tool
Edge(線または辺)を追加するにはSplit Polygon Tool
(スプリット ポリゴン ツール)を使用する方法があります。
上のメニューから Edit Meshへ行き、 Split Polygon Tool を選択
します。

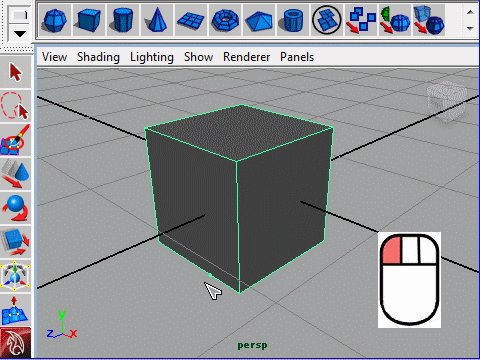
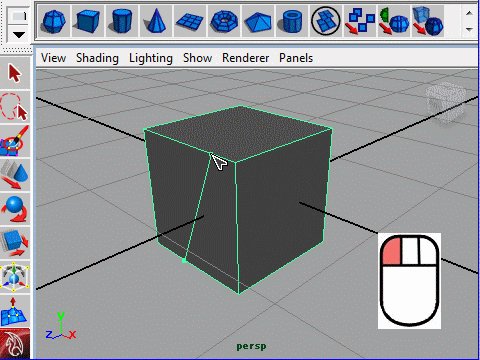
2. Click and drag an edge to determine the first point.
Edge をクリックし、そのままドラッグして最初のポイントを決めます。

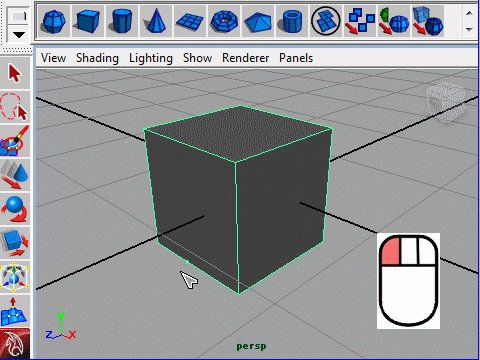
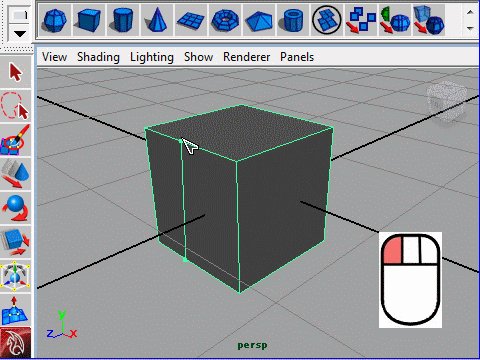
3. Click and drag another edge to determine the second point.
You can click-drag on the next edge or hit Enter to finish.
次に他のedgeをドラッグして二番目のポイントを決めます。

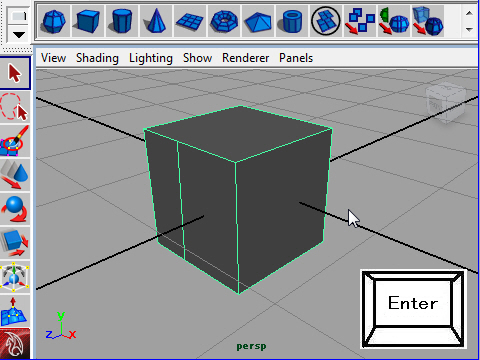
4. Hit Enter to finish.
最後にキーボードのEnterを押して完了です。

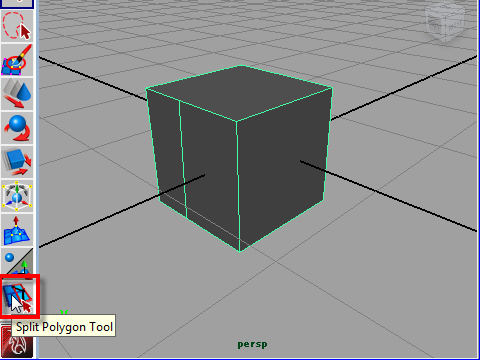
5. To repeat the same tool, go to the icon on the left bottom instead of going
to the top menu.
上のメニューから Split Polygon Tool を 選択すると同時に画面左に
Split Polygon Tool のアイコンが 表示され ます。
同じ操作を二回以上続けて行う場合、わざわざ上のメニューに行か
ずに、画面の左側のアイコンをクリックして実行することができます。

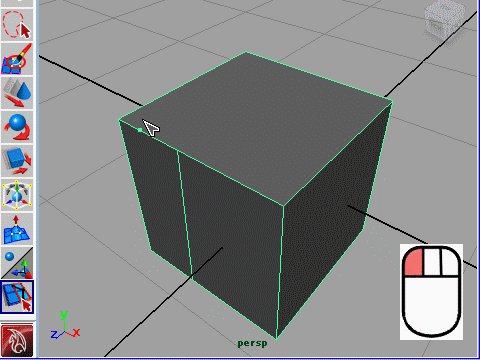
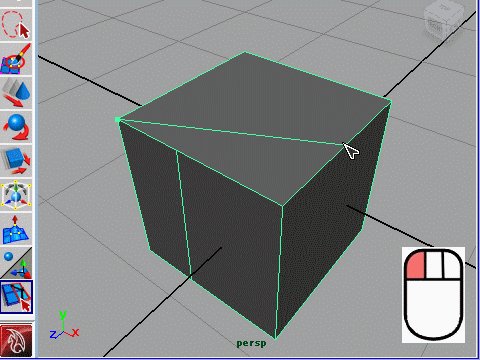
6. To split the edge from the corner, first click an edge and drag to the corner.
角と角を対角線上にsplit(分割)してみましょう。
まず画面左側のSplit Polygon Tool のアイ コンをクリックします。
次にEdgeをクリックし、そのままマウスを角に向かってドラッグ
(押したままスライドさせる)します。

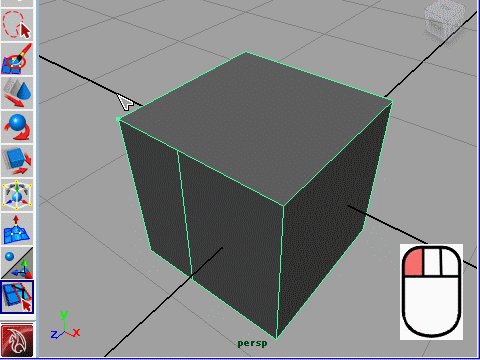
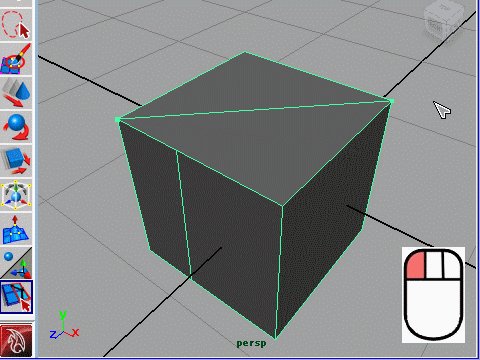
7. Click and drag to another corner.
次に、もうひとつの角の近くのEdgeをクリックし、そのままマウスを角に
向かってドラッグします。

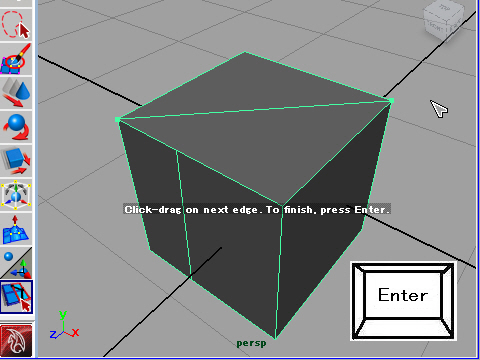
8. To finish, hit Enter.
最後にキーボードのEnterを押して完了です。

9. Deselect by clicking the mouse on the empty space.
最後にオブジェクトの外側の何もないスペースをクリックし、
アクティブの状態を解除します。
-2-