Week5-2 Parent Icons


1. There are three ways to select a parent node.
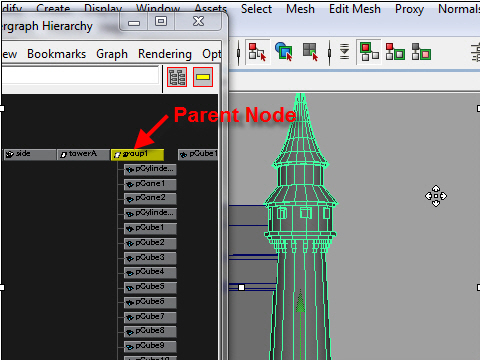
A. Open Hypergraph window. Then click the parent node.
Window > Hypergraph: Hierarchy
グループ(Week3-2参考) にたばねたオブジェクトをセレクトするには三つの方法があります。
A. Hypergraph ウィンドウから parent node(たばねている上の小さい四角の表示 上の図を参考)をセレクトする方法。
Hypergraph ウィンドウをオープンするには、
Window > Hypergraph: Hierarchy

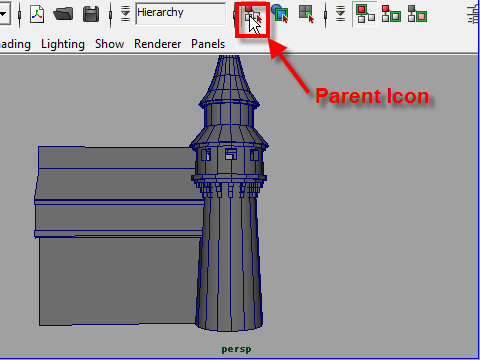
2. B. Click the icon from the status bar.Then click the object.
B. ステータスバーから Parent Icon をクリックし、次にオブジェクトをクリックする方法。

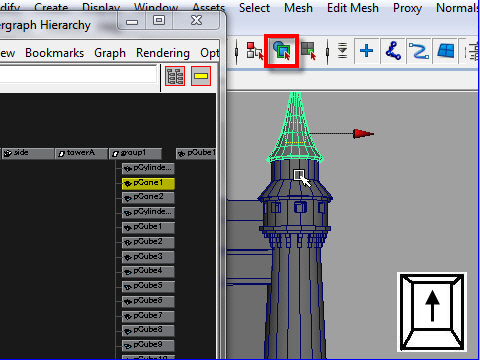
3. C. Click one of the objects, then use arrow-up key.
C. オブジェクトのどれか一つをクリックし、キー ボードの矢印を押してセレクトする方法。

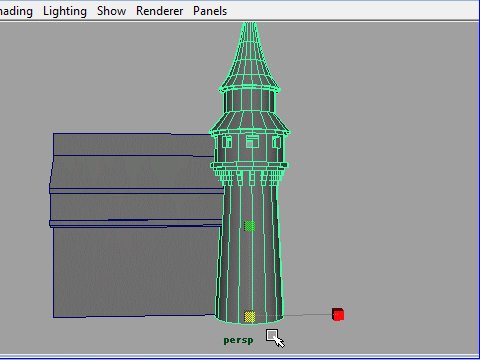
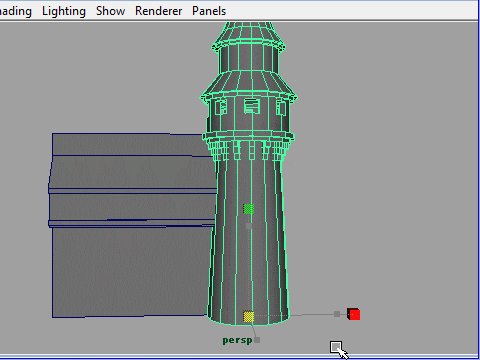
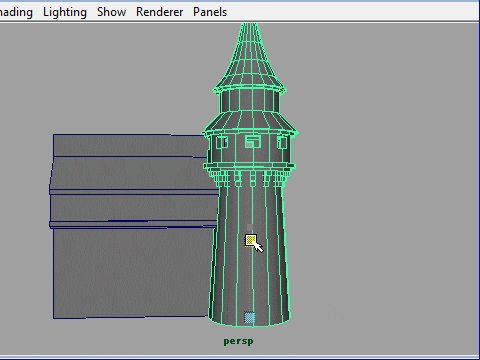
4. To make the tower wide, first scale up the tower.
Next scale down in Y only.
ではグループになったオブジェクトをセレクトして塔の幅を太くしてみます。
最初に塔全体のスケールを大きくします。
次にY方向にスケールを小さくすると塔の幅が大きくなります。
-2-