

1. The ambient light adds diffuse light to the scene.
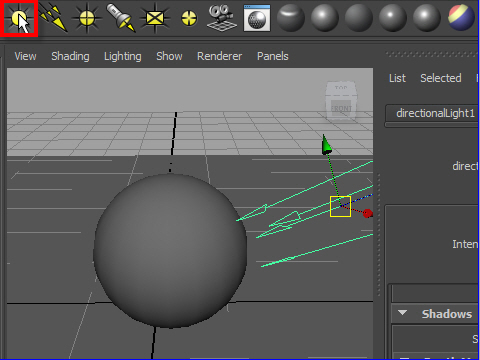
Click the icon from the shelf.
ambient light は四方八方に光 を放つように全体が明るくなります。
シェルフから ambient light のアイコンをクリック します。

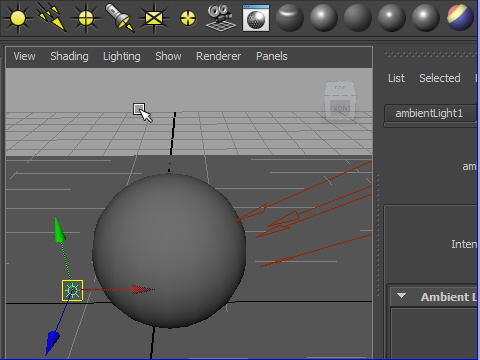
2. Place it on the other side of the directional light.
It creates reflective light effect.
directional light の反対側にセットします。
そうすることで光が反射しているような感じが出ます。

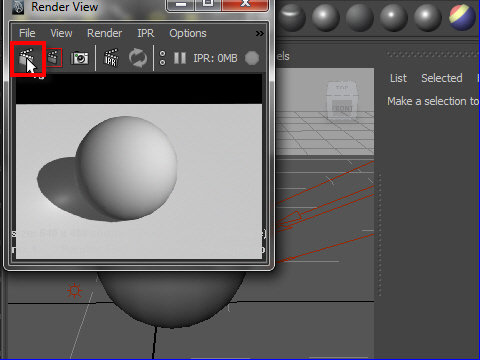
3. Render the image.
レンダリングし、イメージを確認します。

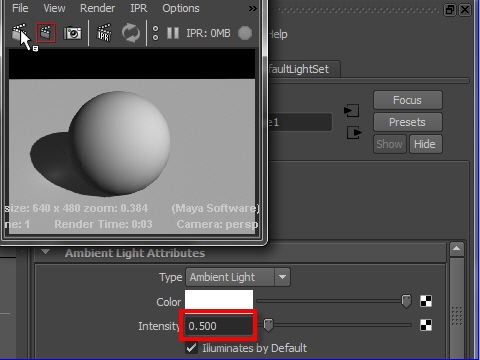
4. Adjust the Intensity.
明るすぎたので少しIntensity を下げます。

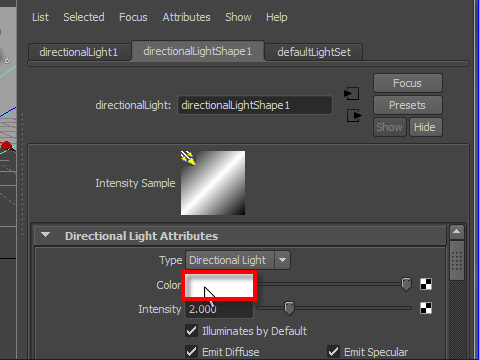
5. To change color of the light source, click the color swatch
ライトの色を変えるにはColor の横の白い部分をクリックします。

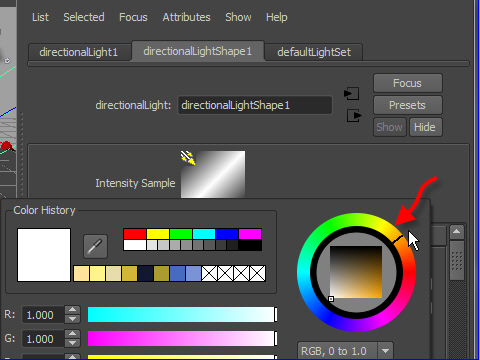
6. Select a color using the color circle.
カラーサークルから色を選択します。

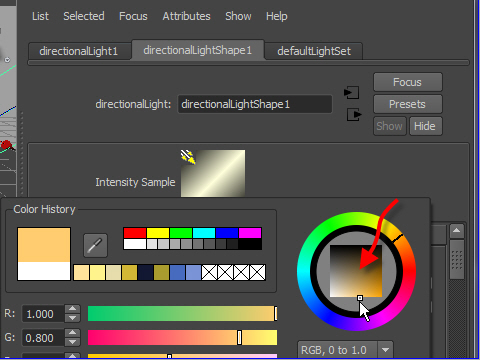
7. Select the brightness and saturation from the inside square.
次に中の四角から明暗や彩度を選択します。
-7-