

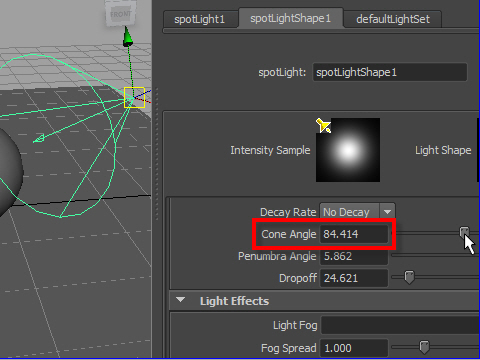
1. The spot light shines within the directions defined by the cone angle.

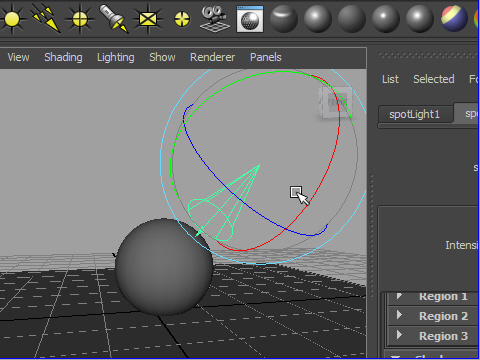
2. Set up the position and the angle.

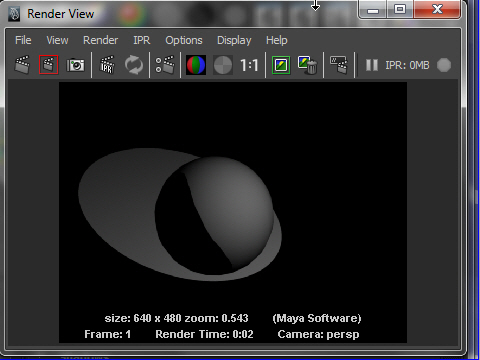
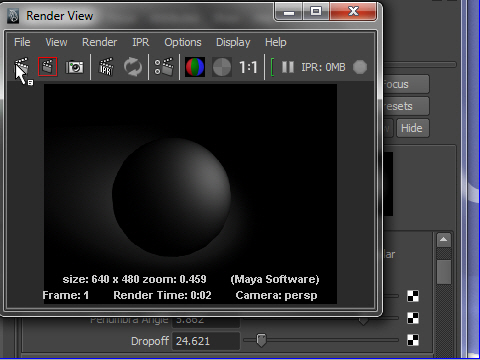
3. Render the image.

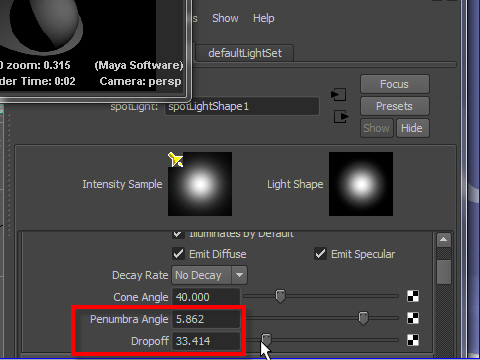
4. To adjust the softness of the edge, use Penumbra Angle and Dropoff.
The Penumbra Angle defines the area around the cone, where the light is emitted at a decreasing intensity.
The Dropoff defines the rate at which the light decreases from the center to the edge of the beam.

5. Render the image. Compare to the image 3.

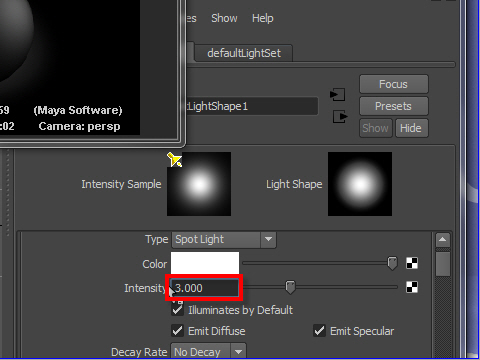
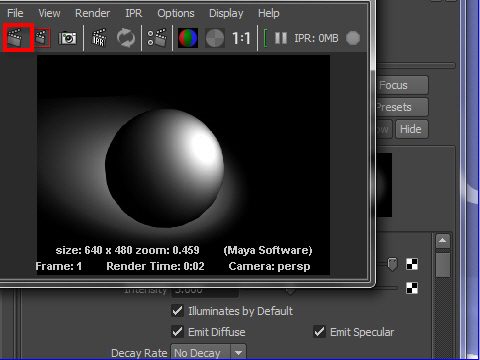
6. Adjust the Intensity.

7. Render the image.

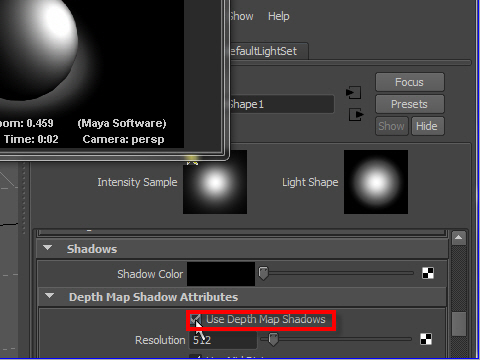
8. Apply the cast shadow.

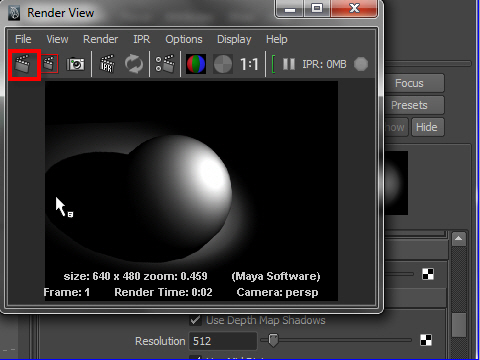
9. Render the image.

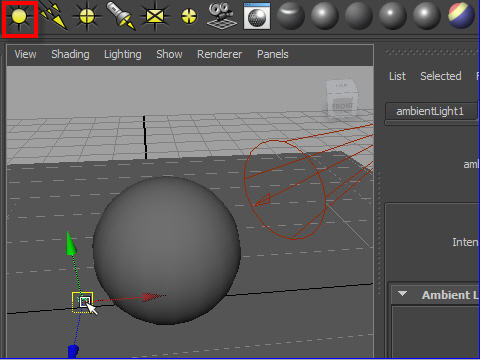
10. Create an ambient light. Place it on the other side of the spotlight.

11. Render the image.

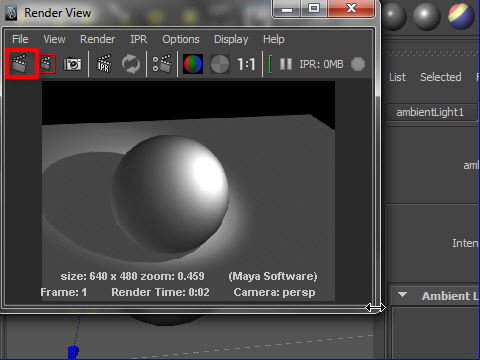
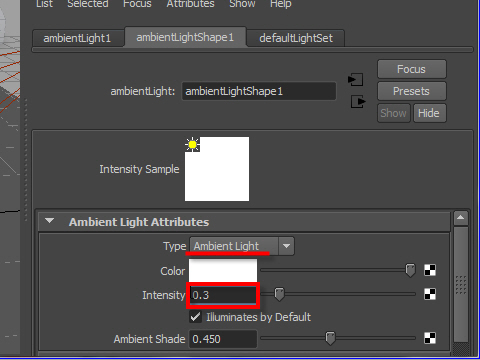
12. Adjust the Intensity.

13. Render the image.

14. Adjust the Cone Angle and render again.
-8-