2. Eye Socket
1.

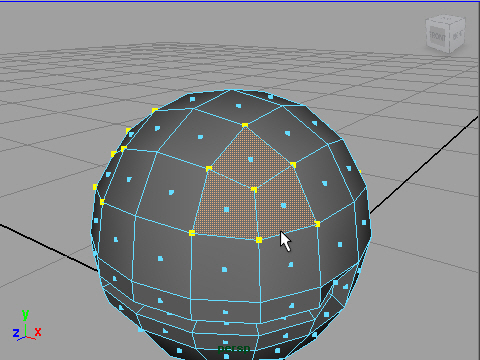
Select the faces on the eye area.
2.

3.

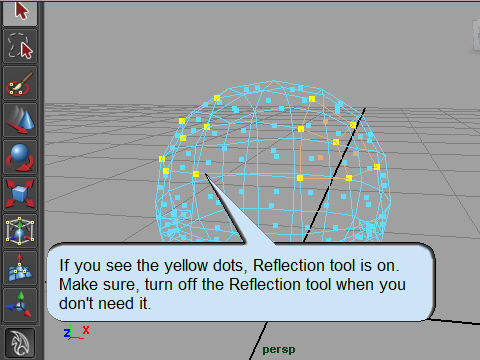
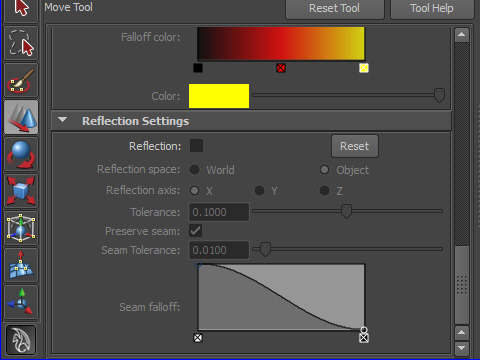
Turn off the Reflection when you don't need it.
4.

5.

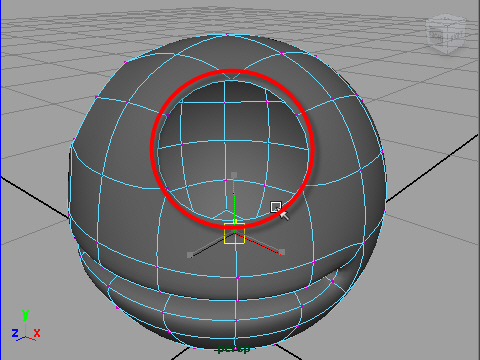
Move vertices around the eye.
Make a nice circle.
6.

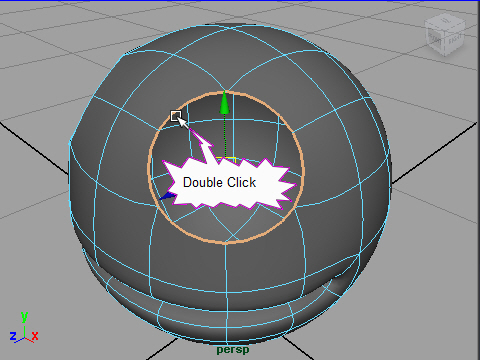
Double click to select eye edges.
7.

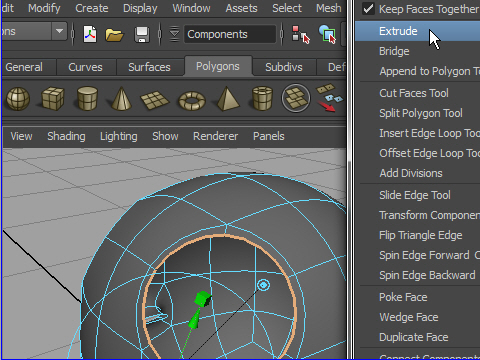
Edit Mesh > Extrude
8.

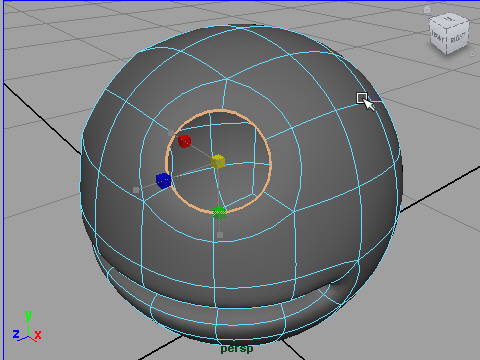
Scale smaller.
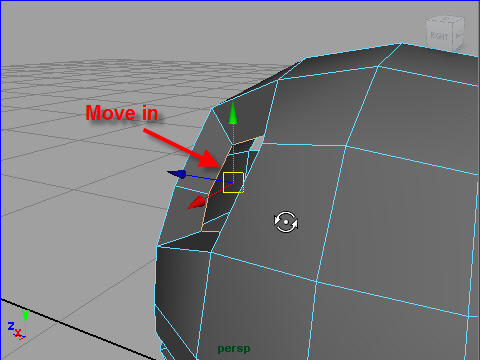
9.

Move toward inside.
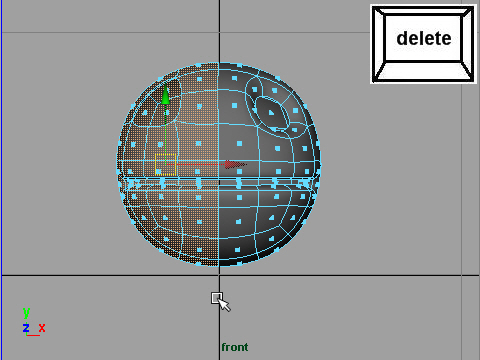
10.

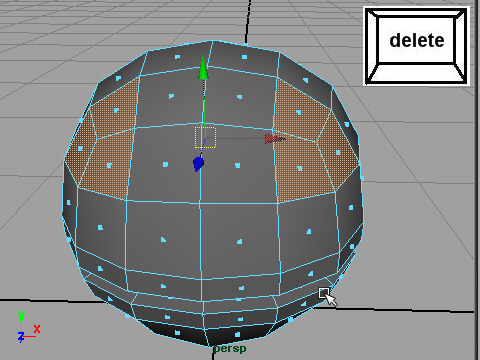
Delete right side of the head.
11.

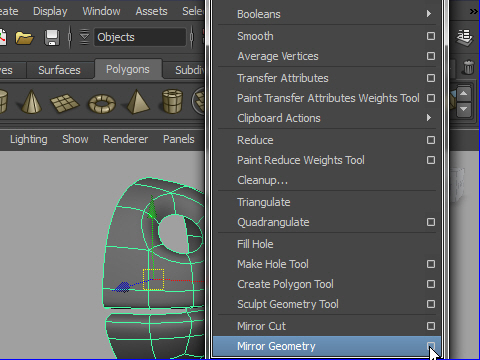
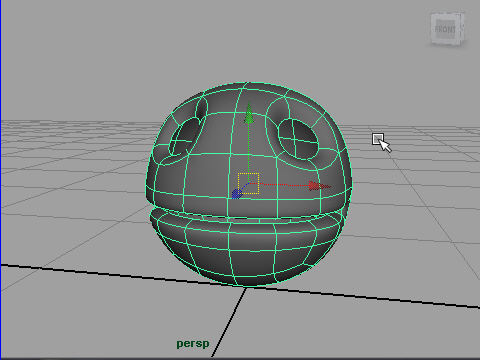
I am going to use Mirror Geometry tool.
It will duplicate, flip and connect the surfaces.
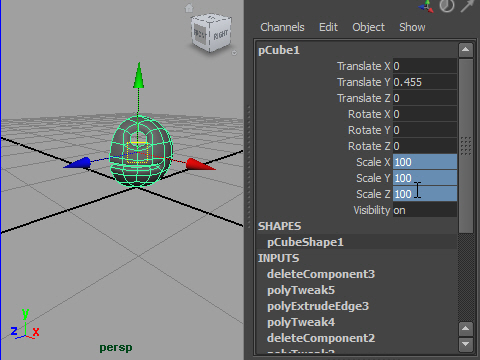
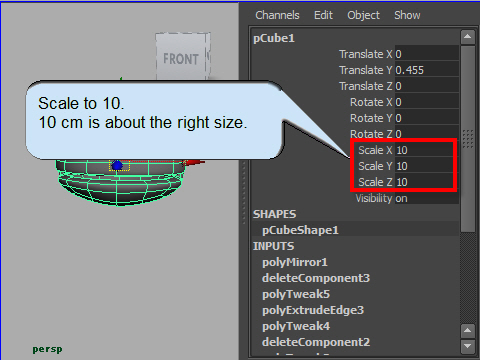
Mirror Geometry tool doesn't work on the small object, so change scale to 100.
12.

Select object.
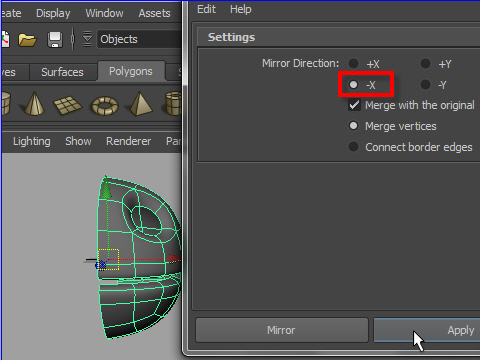
Mesh > Mirror Geometry > Option
13. How to make a tear drop shape

Choose -X then apply.
14.

Go back to scale 10.
15.



-2-